Chromeは、発表時にはフルスクリーンモードがなかったが、Googleはすぐにこの問題を解決した。スクリーンを最大限に活用しようというこの精神は、少なくとも現時点において、筆者がChromeをデフォルトブラウザにしている理由の1つだ。
新たな変化はAppleの「Safari 4」で訪れた。Chromeと同様、Safari 4も2つのボタンメニューアイコンを右上隅に追加した。Chromeと異なるのは、従来のメニューバーも備えていることだ。Windows版では、メニューバーを非表示にして有効領域を多少広げることができる。
 Safari 4ではメニューバーを隠すことができる。ただしAppleはベータ版から正式版に移行する際に、タブを従来の位置であるブラウザのウェブページのすぐ上に移してしまった。
Safari 4ではメニューバーを隠すことができる。ただしAppleはベータ版から正式版に移行する際に、タブを従来の位置であるブラウザのウェブページのすぐ上に移してしまった。個人的に残念に思うのは、AppleがSafari 4のベータ版から正式版に移行する際、もう1つの変更を取りやめてしまったことだ。Safari 4は当初、Chromeと同様に、タイトルバーにタブを表示していた。しかしその後、Appleはタブを従来の位置であるウェブページのすぐ上に移してしまった。
次の大きな変化を起こしているのはFirefoxブラウザの開発を先導しているMozillaだ。
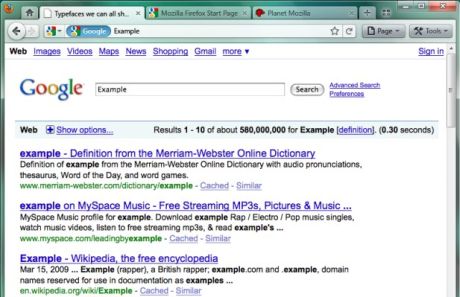
「Firefox 3.5」のリリースに向けた突進を終えた今、開発者の関心は再び将来に向けられている。先週、「Firefox 3.7」のモックアップが公開され、最終的なインターフェースをどのようにするべきか議論を呼んでいる。画面上にはChromeに似た特徴が2つある。2つのメニューアイコンがあることと、メニューバーがなくなったことだ。
その後すぐに「Firefox 4.0」のモックアップが公開された。オプションの1つでは、タブがタイトルバーに移動され、一層Chromeに似ている。
 Firefox 4.0のモックアップのインターフェースはChromeと非常に似ている。
Firefox 4.0のモックアップのインターフェースはChromeと非常に似ている。Firefoxの大きな強みの1つは、ブラウザのカスタマイズに利用できる拡張システムだ。筆者のお気に入りの1つは「autoHideStatusbar」で、ウェブサイト上のリンクがどこにつながっているか確認するために必要なとき以外は、ステータスバーの領域を再利用できる。また、タブをブラウザの左辺に移動させる「Tree Style Tab」も利用している。筆者は通常、水平方向のスペースより垂直方向のスペースを必要とするからだ。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 プライバシーを守って空間を変える
プライバシーを守って空間を変える
ドコモビジネス×海外発スタートアップ
共創で生まれた“使える”人流解析とは
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する