

「Googleマップ」の新しいレンダリングエンジンによって、モバイルとデスクトップにおけるストリートビューの体験がはるかにスムーズになった。
新しいレンダリングエンジンでは、ストリートビューを通じて世界を探索する際、「パンケーキ」機能を利用したり、前方に進んだり、建物を見上げたりすると、著しくスムーズな体験になったことが分かるはずだ。
米国時間8月17日にリリースされたこのアップデートにより、ストリートビューである場所から別の場所へと移動する際に見られるコマ落としのようなカクカクした表示、よじれて見える建物、ぎくしゃくしたアニメーションがなくなるはずだ。また、モーショントラッキング、タッチ操作のサポート、よりリアルな街並みなど、モバイルブラウザ版ストリートビューに大きな改善がもたらされる。
デスクトップ版ストリートビューの改良でも、ナビゲーションの制御機能が強化されている。今後は、前方に進むと、方角を示す既存の矢印に加えてカーソルに「X」が表示されて、次のランディングスポットが示される。建物や木々などの垂直面では、壁に四角形を表示して、カメラが指す方向を示している。
新しいレンダリングエンジンでは、路上で2つの地点間を移動する際の変化がさらにスムーズになり、跳ぶのではなく滑るように移動する感覚が得られる。また、新しいコンテンツを読み込む際に低解像度の画像を使うことで、画像を回転させる際に生じる表示の乱れにも対処している。
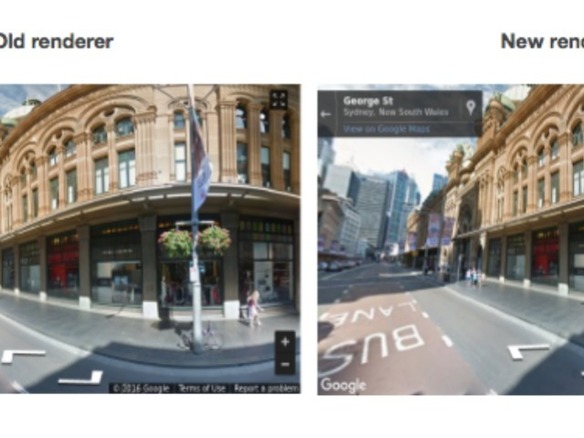
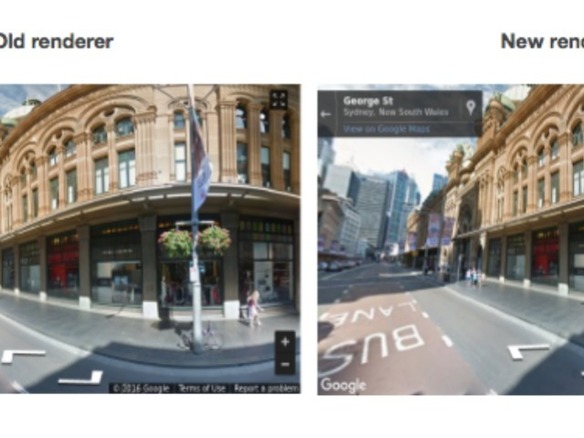
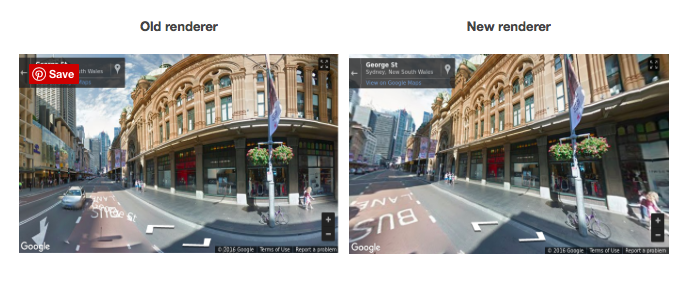
さらに、ストリートビューでのオブジェクトモデリングも改善されており、特定の視点から建物を見ると違いが容易に分かるはずだ。旧レンダリングエンジンでは、一部の建物の縁がずれたり、よじれたりして見えることがあった。Googleによると、新しいレンダリングエンジンでは、あらゆる可能な視点を考慮する360度のモデルを構築することで、これらの不具合を修正したという。
モバイル版における大きな改良の一部は、ブラウザでのグラフィックスレンダリングにWeb Graphics Library(WebGL)を用いる新しいレンダリングエンジンのおかげだ。そのためモバイル版では、魚眼レンズを通したように歪んだ画像ではなく、WebGLを使用してもっとリアルな感じでレンダリングした世界が表示される。

モバイルウェブブラウザではタッチベースのジェスチャーにも対応し、ピンチズームやダブルタップなど、すでに「Android」版Googleマップアプリで使える機能が利用可能になった。これまで、ズームには「+」または「-」ボタンを押す必要があったほか、移動の操作には地上の矢印キーをタップしていた。
最後に、新しいモーショントラッキング機能を使用すると、モバイルデバイスのユーザーはデバイス本体を動かして、ストリートビューでの視点を変更できる。開発者は、自分のアプリでもこの機能を利用できる。
Googleは新しいレンダリングエンジンを「Google Maps JavaScript API」でリリースしており、開発者はこれを利用して自分のアプリを改良できる。
この記事は海外CBS Interactive発の記事を朝日インタラクティブが日本向けに編集したものです。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する