3月と4月になって「Chrome」とChrome OSのソースコードに加えられた多くの変更により、タブレットに対する取り組みが明らかになっている。変更点は以下の通り。
 Chrome OSのタブレット使用を考え、Googleブラウザには、バーチャルキーが追加されている。これはスクリーンキーボード用リターンキーのデザイン。
Chrome OSのタブレット使用を考え、Googleブラウザには、バーチャルキーが追加されている。これはスクリーンキーボード用リターンキーのデザイン。新しいタブページのコードに書かれた注釈によると、新しいタブページの配置は、デバイスの回転に合わせて切り替わるという。「これにより、アプリケーションは(iPadのように)回転に合わせて再配置される点に注意が必要だ」と注釈に記されている。
新しいタブページ用のCSSコードはまた、プログラマーらができればアニメーションを伴うページ中でのアイコン移動を望んでいることを示唆している。
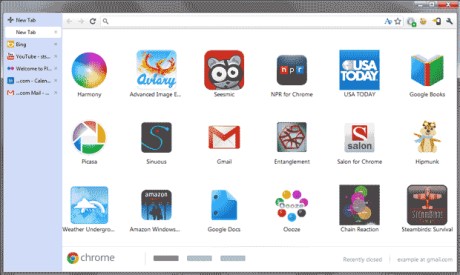
 Chromeの新しいタブページ。これは、Chromeの「Canary」版で、「about:flags」を使って新しいタブページの実験バージョンを有効にしたところ。外観と操作性の両面においてChrome OSに導入されるタッチスクリーンユーザーインターフェースに合わせてiPad風に刷新されている。底部に表示される3つの長方形のアイコンは、アプリケーション用に複数画面をスライドさせて切り替えるもの。しかし、現時点では2、3ページ目は空白で、ページ底部にあるテキストも機能しない。
Chromeの新しいタブページ。これは、Chromeの「Canary」版で、「about:flags」を使って新しいタブページの実験バージョンを有効にしたところ。外観と操作性の両面においてChrome OSに導入されるタッチスクリーンユーザーインターフェースに合わせてiPad風に刷新されている。底部に表示される3つの長方形のアイコンは、アプリケーション用に複数画面をスライドさせて切り替えるもの。しかし、現時点では2、3ページ目は空白で、ページ底部にあるテキストも機能しない。CNET Japanの記事を毎朝メールでまとめ読み(無料)
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 プライバシーを守って空間を変える
プライバシーを守って空間を変える
ドコモビジネス×海外発スタートアップ
共創で生まれた“使える”人流解析とは
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する