CanvasはドローイングやアニメーションをピクセルレベルでコントロールするAPIだ。これまでFlashやSilverlightなどのプラグインを導入しなければ実現できなかったグラフィックス表現をブラウザにもたらす。
ビデオのデモでは、将来導入予定だというYouTubeのプレビュー再生機能が取り上げられた。「関連動画」や「おすすめ動画」のサムネイルにカーソルを重ねると自動的に再生が始まる。JavaScriptベースだから実現する柔軟性だ。
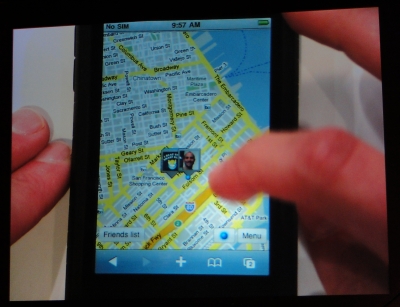
ジオロケーションでは、iPhone版のGoogle Latitudeを披露した。iPhone OS 3.0のSafariはW3CのGeolacation APIをサポートするそうだ。
 iPhone OS 3.0がリリースされれば、iPhoneでもGoogle Latitudeの利用が可能に
iPhone OS 3.0がリリースされれば、iPhoneでもGoogle Latitudeの利用が可能に
Web Workersでは、再生中のビデオから人の動きを検出し、動きを四角い枠で特定するバッグラウンド処理性能が示された。
このようにウェブの成長を加速させるために、GoogleはHTML 5を推進していく。しかし、「実現するかは、あなた方(開発者)次第だ」とGundotra氏。10年前に同氏はXMLHttpRequestの普及を試みて、数多くの企業や開発者に採用を説得したものの関心を掘り起こせなかった。誰にも見向きされずに技術が放置されるような状態が続き、そして2004年4月のGmail登場で大ブレークに至る。
HTML 5についても、開発者のアイディアなくしてはその価値がユーザーに伝わらないと同氏は語っている。
講演の最後に、この日発表した「Web Elements」と「App EngineのJavaサポート」、Androidの次期メジャーアップデート「Donut」のデモも行われた。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 プライバシーを守って空間を変える
プライバシーを守って空間を変える
ドコモビジネス×海外発スタートアップ
共創で生まれた“使える”人流解析とは
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する