ウェブサイトを設計する際には、ユーザーが求めている情報に早くたどり着けるように、コンテンツやナビゲーションの配置などに注意する必要があります。この連載では、実際に被験者に課題を与えた上でサイトを閲覧してもらい、ユーザーの視線の動きを感知してモニターのどこを見ているのかを記録する「アイトラッキングツール」を利用してユーザーの直感的な行動を分析します。ツールはTobii Technologyの「Tobii Eye Tracker」を利用します。
今や検索は誰でもが使う基本的なツールです。知りたいことを入力し、検索結果から該当するようなサイトをピックアップするということは誰しもが行っていますが、通常の検索行動では答えが導きにくい問題に直面したときに、人はどのような行動を起こすのでしょうか。
今回は、「弊社ドラゴンフィールド事務所に一番近い花屋を探す」という課題を設定しました。このような地理情報が絡んだ検索は、なかなか正解が分かりにくい問題の筆頭と言えるでしょう。その分、検索リテラシーによって差が表れやすい、ということでもあります。あいまい情報から被験者たちはどうやって正解を導いたのかご覧ください。
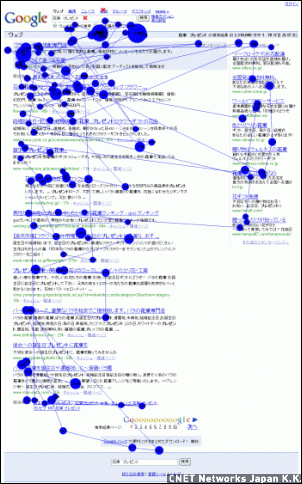
まずは下記の動画をご覧ください。これは被験者A(20代、女性)の実際の検索行動の様子です。青い丸と線は視線の動きを、赤い×印はクリックした場所を示しています。視線の滞留時間が長いほど青い丸は大きくなります。なお、動画に音声はついていません。
最初にGoogleで「花束 プレゼント」という複合キーワードで検索しています。これは、花束を扱っているチェーン店や、花キューピッドのような花屋サービスから至近の店舗を探し出そうと試みた結果、と調査後のインタビューで語っています。ただし、視線が右側のリスティングを含む広範囲に渡って右往左往し、検索結果に求める答えがなさそうなことを検索結果の説明文から読み取っています。
その後、Googleの検索ボックスの上に「地図」というリンクを見つけ、Googleマップで検索し直します。「花 神田」で検索したところ、店名に「花」が入る飲食店などが出てきてしまいました。「生花店」というカテゴリが提示されていることを見つけてクリックし、至近の花屋を探し出しました。
 被験者AがGoogleの検索結果を見た際の視点の動き。青い丸と線は視線の動きを、赤い×印はクリックした場所を示す。青い丸に書かれた数字は視点の移動順を示し、視線の滞留時間が長いほど青い丸は大きくなる。
被験者AがGoogleの検索結果を見た際の視点の動き。青い丸と線は視線の動きを、赤い×印はクリックした場所を示す。青い丸に書かれた数字は視点の移動順を示し、視線の滞留時間が長いほど青い丸は大きくなる。つづいて高年齢の被験者の行動をみていきましょう。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する