Appleは米国時間6月4日、HTML5の能力と、ウェブページで利用したときの効果を披露するデモを公開した。
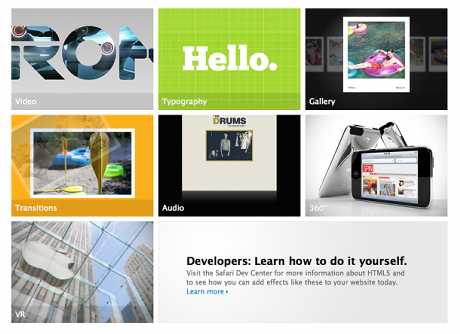
「HTML5 Showcase」と名づけられたデモは、「Video」「Typography」「Gallery」「Transitions」「Audio」「360」「VR」という7つのカテゴリで構成される。各カテゴリを選択すると、そのカテゴリにおけるHTML5、CSS3、JavaScriptによる快活な動きを示すデモが展開される。

例えば、「Video」のページでは、映画のサイズを変えたり、マスクを加えたり、ビデオの視界を変えたりといったことがすべてリアルタイムに体験できる。「Gallery」(写真ギャラリー)のページでは、ドロップダウンメニューを用いてリアルタイムに、平坦な2Dを立体的な3Dレイアウトに変換することができる。
さらにAppleは、HTML5の裏側も公開し、開発者向けに同様の項目をコーディングする方法を紹介している。Appleによると、「標準はウェブへのアドオンではない。これらはウェブそのものだ」という。
Appleが同ページを公開した理由は明らかに、HTML5の能力を披露することに加えて、「iPhone」や「iPad」に「Flash」を使用しない同社の立場を擁護することである。Appleは、リッチメディアやインタラクティブ性を見せるこのようなページを公開することにより、ウェブ上でFlashを利用するすべてのものが、オープン標準を用いて実現可能であることを示そうとしている。
このHTML5のデモを、「Google Chrome」など他のウェブブラウザで見れた人もいるようだが、筆者は「Safari」でしか動作させることができなかった。Appleはウェブサイトで、「すべてのブラウザがこれをサポートしているわけではないが、近い将来、他の最新ブラウザでも、これと同じウェブ標準が利用されることになるだろう」と記している。
この記事は海外CBS Interactive発の記事を朝日インタラクティブが日本向けに編集したものです。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 プライバシーを守って空間を変える
プライバシーを守って空間を変える
ドコモビジネス×海外発スタートアップ
共創で生まれた“使える”人流解析とは
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する