

Googleはこのほど、2015年10月に公表したオープンソースプロジェクト「Accelerated Mobile Pages(AMP)」の日本語版導入ガイドをウェブサイト管理者向けに公開した。
このAMP(アンプ)と呼ばれるプロジェクトは、スマートフォンで閲覧するモバイルサイトの表示速度を従来のサイトよりも高速化させることを目的としたもので、すでに世界各国のニュースサイトなどがこのプロジェクトに参加し、AMPへの対応を準備しているという。
プロジェクトの目的と具体的な内容について、Google日本法人 プロダクトパートナーシップ本部 ストラテジック パートナー デベロップメントのマネージャであるダンカン・ライト氏、そして同じくプロダクトパートナーシップ本部 出版コンテンツ アジア太平洋統括部長の佐藤陽一氏に聞いた。
ダンカン・ライト氏:AMPは、単純に「モバイルウェブをもっとサクサクと表示させたい」という思いで立ち上がったプロジェクトです。グローバルの調査によると、ウェブページの表示時間が3秒以上かかるとユーザーの40%が閲覧を断念してしまうという結果があり、これがモバイルウェブの大きな課題になっています。これはユーザーにとっても良い状態とは言えず、また集客したいサイト制作者にとってもせっかくの流入機会の損失になってしまうのです。この問題を解決したいという思いでプロジェクトが立ち上がりました。
佐藤氏:最近では、スマートフォン向けサイトであっても、ページをひとつ表示させるために、アプリ1個を起動させるのと同等の負担が掛かってしまっているケースもあり、どんどん表示速度が遅くなっているという状況が生じています。そのために、ユーザーが興味を持って見ようと思ってタップしても、その先(の待機時間)まで待ってくれないという課題が生まれているのです。AMPはその課題を解決することが一番大きな目的です。
ダンカン・ライト氏:あるニュースサイトの記事ページをスマートフォンで表示した場合を例にとると、従来のウェブサイトではページの表示に7秒ほどかかっています。この表示の待機時間が長いとユーザーは表示を断念してしまうのです。それに対して、同じ記事ページでもAMPに対応したウェブサイトを表示させると、画像や広告の表示なども含めて表示の完了まで1秒かからないほどの速さを実現しています。この速さであれば、待機時間を理由にユーザーが離脱するということは防げるのではないかと思います。
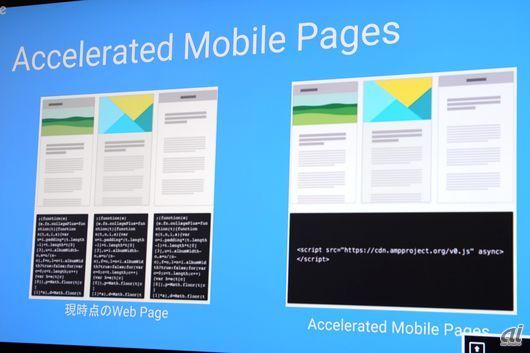
技術的には、現状のモバイル向けページには、広告のタグやアナリティクスのタグなどさまざまなコードが埋め込まれています。どれもウェブサイトにとって大事なものですが、それが積み重なるとページの表示時間が長くなりユーザーの離脱に繋がるという懸念が生じています。それに対して、AMPではページを表示させるための要素を見直して、最低限のコードでページを表示させるという点がポイントです。HTML5、JavaScript、CSS3などはすべてAMP用の開発キットを作りました。とはいえ、ページは従来のHTMLで書かれているものなので、ユーザーは従来のブラウザでそのまま閲覧することができます。

また、ページを表示させるときのローディングに工夫がなされている点も技術的な特徴です。従来のウェブページの表示は、コンテンツ、画像、広告、トラッキングタグなどを同時にローディングしようとしていました。そのために表示に時間がかかってしまうという課題があったのです。それに対して、AMPに対応したページのローディングでは、ユーザーが見たいと思っているコンテンツを優先的に表示させ、その後ユーザーの閲覧中にページを構成するすべての要素をローディングする仕様になっているため、ユーザーの体感速度が上がるという効果もあります。
佐藤氏:ウェブページを読み込むと、タイトルやテキストが表示されてページが読み込まれたと思っていても、広告や画像など他のコンテンツがローディングされた際に画面がチラついたり動作が重くなったりすることがあると思います。AMPではこれを防ぐことを目的に、一度タイトルやテキスト本文の読み込みが完了したらそこは動かさず、ユーザーが本文を読んでいる間に他のコンテンツの準備を完了させるという仕組みにしています。これにより、ユーザーの閲覧体験を邪魔することなくページのローディングをスムーズにできるのではないでしょうか。
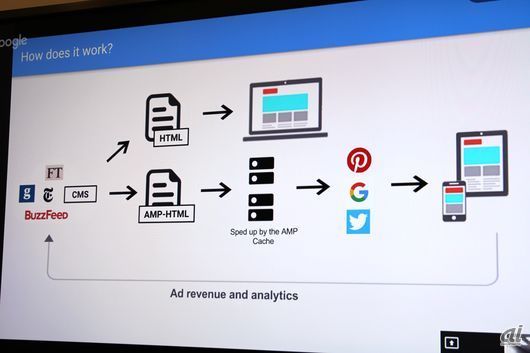
ダンカン・ライト氏:加えて技術的に重要なポイントは、制作されたAMP対応ページをGoogleの専用サーバにキャッシュしている点です。具体的には、ウェブサイト制作者には通常のHTMLでページを生成した際に、同時にAMP-HTMLで書かれたページも生成していただきます。すると、Googleがページをクローリングした際に、このAMP-HTMLで書かれたページをAMPプロジェクトのサーバにキャッシュして、ユーザーへの提供を素早くすることができるのです。このキャッシュサーバは世界中の複数箇所に用意されています。従来のウェブサイトは、運営者のウェブサーバ1カ所でアクセスを処理していたのに対して、よりスピードアップすることが可能です。

Google検索だけでなく、AMP対応にすることで、今後はTwitterやPinterestなどもキャッシュを活用することができます。日本では、LINEやアメーバブログなども、キャッシュされたページをユーザーに提供できるようになります。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する