

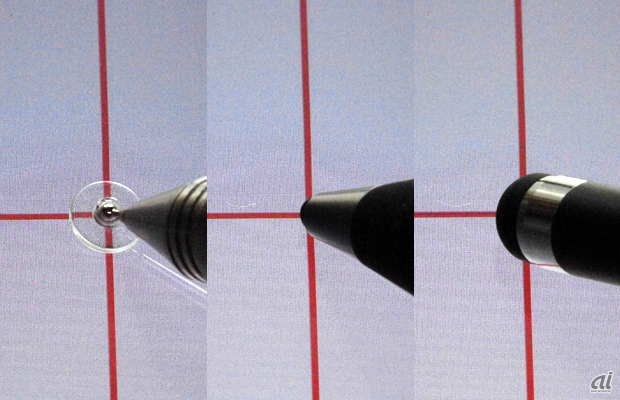
そして、何よりも、Jot Touch 4で採用されていた機構は、見た目が特殊なため、利用にためらいを感じさせる一面があった。Jot Touch with Pixelpointのペン先が通常の鉛筆やペンに近づいたことで、初めて利用する際の心理的なハードルが下がるのではと思う。
Jot Touch with Pixelpointは、Jot Touch 4と同様にAdonitの「Dampening」技術をペン先に搭載しているので、線を描く際にペンに力を入れて押し込むとペン先が沈むようになっている。このペン先の沈み具合だが、Jot Touch with PixelpointはJot Touch 4に比べて若干少ないように感じられた。このことから、Jot Touch with Pixelpointの筆圧感知の反応がどうか気になったので、対応アプリであるAdobeの描画アプリ「Sketch」をiPadにインストールし、その部分から見てみることにした(Adonitでは、同社SDK搭載を搭載した対応アプリを「Jot-Ready Apps」と呼んでいる)。
Sketch上での反応は良く、前述したペン先の沈み具合の少なさは描画時には気にならなかった。力を抜いて描いた部分では線が細く、力を入れてペンを押し込んだ部分では線が太くなり、違いを明確に描き出す。また、その中間で線の太さが変化する部分も比較的期待通りに表現することができる。もちろん、ごくわずかにしか力を入れないで描いた部分における線の細さには、ある程度限界はある。
Jot Touch 4をSketchで使用し、Jot Touch with Pixelpointと比較してみた。Jot Touch with Pixelpointは筆圧感知の反応においてJot Touch 4と同等のようだ。
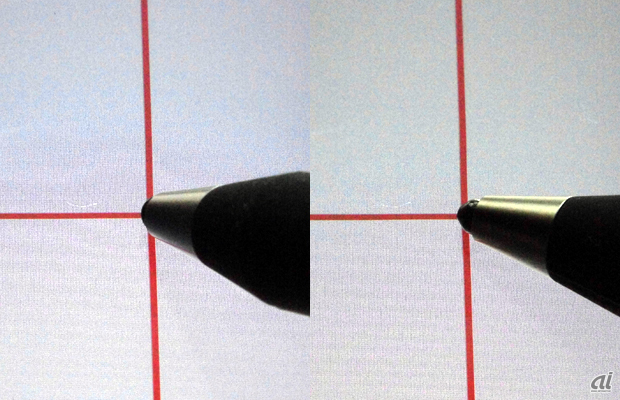
丸みを帯びたペン先を持つスタイラスとJot Touch with Pixelpointを比べると、Jot Touch with Pixelpointの方が線を描く位置が分かりやすい。ペン先は普通の鉛筆やペンと同様に先端に向かって細くなっているため、スクリーンと接している部分をより明確に認識できる。しかし、Jot Touch 4と比べた場合、軍配が上がるのは実は旧モデルのJot Touch 4だった。下の画像からも分かるように、Jot Touch 4の独特な機構は、線がどこに描かれるかが依然把握しやすい構造になっている。

Jot Touch with Pixelpointの描画位置をより明確に把握したいなら、寝かせ気味にして持つのが良さそうだ。これによってペン先の先端部分が見えるようになり、どの位置に線が描かれるか分かりやすくなる。

CNET Japanの記事を毎朝メールでまとめ読み(無料)
 CES2024で示した未来
CES2024で示した未来
ものづくりの革新と社会課題の解決
ニコンが描く「人と機械が共創する社会」
 データ統合のススメ
データ統合のススメ
OMO戦略や小売DXの実現へ
顧客満足度を高めるデータ活用5つの打ち手
 誰でも、かんたん3D空間作成
誰でも、かんたん3D空間作成
企業や自治体、教育機関で再び注目を集める
身近なメタバース活用を実現する
 脱炭素のために”家”ができること
脱炭素のために”家”ができること
パナソニックのV2H蓄電システムで創る
エコなのに快適な未来の住宅環境