ウェブサイトを設計する際には、ユーザーが求めている情報に早くたどり着けるように、コンテンツやナビゲーションの配置などに注意する必要があります。この連載では、実際に被験者に課題を与えた上でサイトを閲覧してもらい、ユーザーの視線の動きを感知してモニターのどこを見ているのかを記録する「アイトラッキングツール」を利用してユーザーの直感的な行動を分析します。ツールはTobii Technologyの「Tobii Eye Tracker」を利用します。
今や検索は誰でもが使う基本的なツールです。知りたいことを入力し、検索結果から該当するようなサイトをピックアップするということは誰しもが行っていますが、通常の検索行動では答えが導きにくい問題に直面したときに、人はどのような行動を起こすのでしょうか。
今回は、「弊社ドラゴンフィールド事務所に一番近い花屋を探す」という課題を設定しました。このような地理情報が絡んだ検索は、なかなか正解が分かりにくい問題の筆頭と言えるでしょう。その分、検索リテラシーによって差が表れやすい、ということでもあります。あいまい情報から被験者たちはどうやって正解を導いたのかご覧ください。
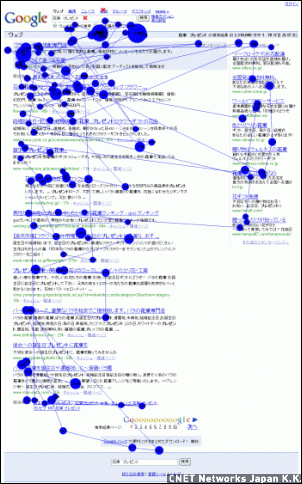
まずは下記の動画をご覧ください。これは被験者A(20代、女性)の実際の検索行動の様子です。青い丸と線は視線の動きを、赤い×印はクリックした場所を示しています。視線の滞留時間が長いほど青い丸は大きくなります。なお、動画に音声はついていません。
最初にGoogleで「花束 プレゼント」という複合キーワードで検索しています。これは、花束を扱っているチェーン店や、花キューピッドのような花屋サービスから至近の店舗を探し出そうと試みた結果、と調査後のインタビューで語っています。ただし、視線が右側のリスティングを含む広範囲に渡って右往左往し、検索結果に求める答えがなさそうなことを検索結果の説明文から読み取っています。
その後、Googleの検索ボックスの上に「地図」というリンクを見つけ、Googleマップで検索し直します。「花 神田」で検索したところ、店名に「花」が入る飲食店などが出てきてしまいました。「生花店」というカテゴリが提示されていることを見つけてクリックし、至近の花屋を探し出しました。
 被験者AがGoogleの検索結果を見た際の視点の動き。青い丸と線は視線の動きを、赤い×印はクリックした場所を示す。青い丸に書かれた数字は視点の移動順を示し、視線の滞留時間が長いほど青い丸は大きくなる。
被験者AがGoogleの検索結果を見た際の視点の動き。青い丸と線は視線の動きを、赤い×印はクリックした場所を示す。青い丸に書かれた数字は視点の移動順を示し、視線の滞留時間が長いほど青い丸は大きくなる。つづいて高年齢の被験者の行動をみていきましょう。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 ビジネスの推進には必須!
ビジネスの推進には必須!
ZDNET×マイクロソフトが贈る特別企画
今、必要な戦略的セキュリティとガバナンス
 CES2024で示した未来
CES2024で示した未来
ものづくりの革新と社会課題の解決
ニコンが描く「人と機械が共創する社会」
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する
 「当たり前の作業を見直す」ことでパレット管理を効率化--TOTOとユーピーアールが物流2024年問題に挑む
「当たり前の作業を見直す」ことでパレット管理を効率化--TOTOとユーピーアールが物流2024年問題に挑む
 ハウスコム田村社長に聞く--「ひと昔前よりはいい」ではだめ、風通しの良い職場が顧客満足度を高める
ハウスコム田村社長に聞く--「ひと昔前よりはいい」ではだめ、風通しの良い職場が顧客満足度を高める
 「Twitch」ダン・クランシーCEOに聞く--演劇専攻やGoogle在籍で得たもの、VTuberの存在感や日本市場の展望
「Twitch」ダン・クランシーCEOに聞く--演劇専攻やGoogle在籍で得たもの、VTuberの存在感や日本市場の展望
 Meta詐欺広告「激減を確認」「やればできることの証左」--対策に動いた自民党、小林議員に聞く
Meta詐欺広告「激減を確認」「やればできることの証左」--対策に動いた自民党、小林議員に聞く
 3年目を迎えた三菱地所のCVC「BRICKS FUND TOKYO」--2%を見つけ出す投資戦略とは
3年目を迎えた三菱地所のCVC「BRICKS FUND TOKYO」--2%を見つけ出す投資戦略とは
 OKIが両立する生成AIの積極活用とセキュリティリスク対策
OKIが両立する生成AIの積極活用とセキュリティリスク対策
 中堅・中小企業のDXを阻む予算よりも深刻な課題とは--経産省が支援へ
中堅・中小企業のDXを阻む予算よりも深刻な課題とは--経産省が支援へ
 天王洲をスタートアップが集う実験島に--寺田倉庫がビジネスイノベーションプロジェクトを行う狙い
天王洲をスタートアップが集う実験島に--寺田倉庫がビジネスイノベーションプロジェクトを行う狙い
 Uber Eatsで処方薬を配達、安全性は大丈夫?--Uber Eatsとメドレーに聞く
Uber Eatsで処方薬を配達、安全性は大丈夫?--Uber Eatsとメドレーに聞く