
どうしても成果があがらないならば、やはりサイトそのものの作りが悪いことは疑わなくてはならない。フィーチャーフォン時代からサイトを運営していた企業にも、初めてモバイル端末向けのサイトを構築した企業にも、スマートフォン向けにサイトを作る場合、知らなければ気づきにくい、かつ陥りやすい独特の「スマホサイトの罠」に気をつけなくてはならない。
そこで本稿は、スマートフォンサイトの構築にノウハウを持ち、コンサルティングも手がけるドコモ・ドットコムに聞いた、「残念なサイト」の典型的なパターンを紹介したい。同社は様々なサイトの改善を手がけた事例を蓄積しており、その罠を把握している。必ず、はっと思い当たる点が一つ二つ、あるはずだ。
まず第一に、スマートフォンサイトはフィーチャーフォンサイトとは根本的に違う。機能や操作感の違いをうまく吸収しつつ、スマートフォンの利点を活かしたサイト作りが必要なのだ。といっても、どこに何があれば見やすいのか、どうなっていると使いにくいのか。自社で見直しをするには、何かしらのノウハウがいる。熟練者から初心者までを取りそろえ、様々なスマートフォンでの表示・操作テストを実行するなどは至難の業だろう。
そこで利用したいのが、ドコモ・ドットコムの提供する「スマートフォンコンサルティング」なのだが、この詳細は公式サイトで確認していただくとして、その入口的サービスである「スマートフォンサイト無料診断」で利用される5項目を、まずは実際の「ダメ事例」とセットで紹介しよう。
第1の項目は「認知性」だ。無料診断では各項目に10以上のチェックポイントが存在しているが、この「認知性」で特に重視されるのが、サイトを開いた時に最初に表示される画面「ファーストビュー」部分。ここにどれだけ効率的に必要な情報が詰め込まれているかということだ。
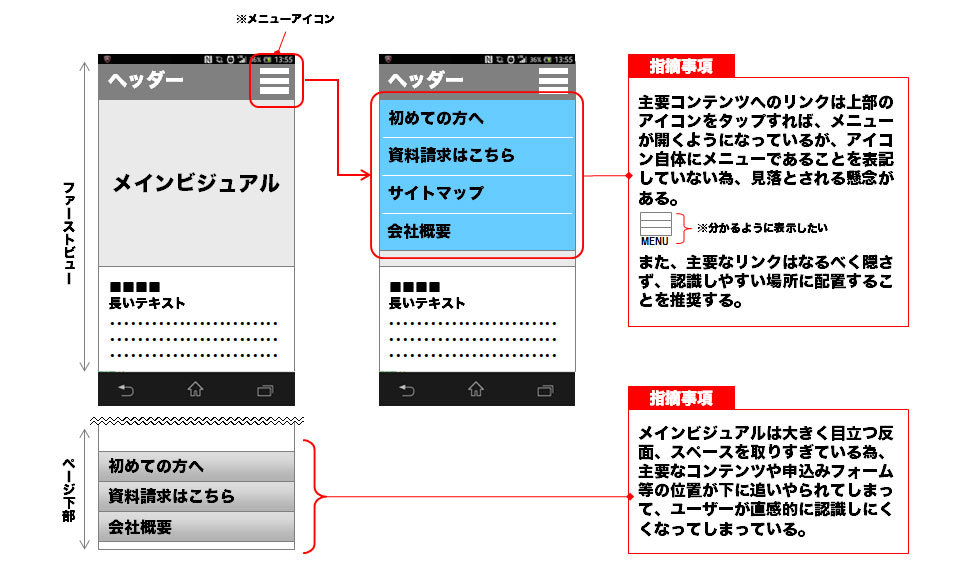
フィーチャーフォン向けサイトでは常識だった、会員獲得等のコンバージョンにつながるボタンはファーストビュー内に表示する、などといったポイントが、スマートフォンサイト構築においては無視・軽視されている、といったケースが少なくない。スマートフォンでは縦にスクロールすることが容易であるため、ファーストビューの重要性は以前ほど大きくない、と考える方もいるだろうが、デバイスが変わったとはいえ、サイトアクセス時に真っ先に目に入ってくるファーストビュー部分は今なお重要な部分と考えた方がよいだろう。一方で、会員登録などといったコンバージョンリンクを上部に配置することだけにこだわって、本当に重要な情報が見えなくなってしまっているサイトもある。端末やキャリア判定をするなどして、対象となるリンクだけを適切に表示することを心がけたい。
メインコンテンツも、巨大な画像を見せればよいというものではない。このボタンを押したら何が見られるのかをきちんと伝える必要がある。そう考えれば、説明のないアイコンやイメージ画像ばかりを目立つように配置している一方で、主要コンテンツリンクの多くがアコーディオン方式で畳まれているなどというのは本末転倒だということがわかるだろう。しかし、スマートフォンならではの機能を活かそうとするあまり、結果として情報の閲覧までに手間がかかっている、といったケースは意外と多いのである。

CNET Japanの記事を毎朝メールでまとめ読み(無料)
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 プライバシーを守って空間を変える
プライバシーを守って空間を変える
ドコモビジネス×海外発スタートアップ
共創で生まれた“使える”人流解析とは
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する