

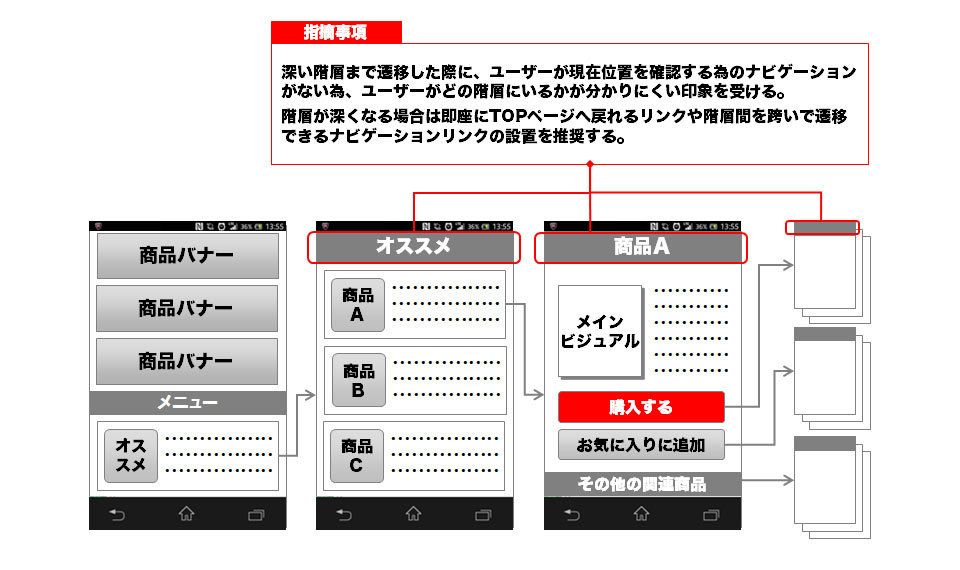
フィーチャーフォンではサイトを見るとき、ボタンを何度も押下してスクロールし、リンクを上から1つずつ移動した。そのため、たくさんのリンクの存在はスムーズなスクロールを阻害するので、目的達成に必要なリンクのみを上手く配置する必要があった。しかし、スマートフォンではフリックで上下に大きく移動ができる。つまり、うまく収められるのであれば、リンクの数自体はさほど気にしなくてよくなった。故に、ユーザーは様々なリンクから、様々なページに遷移することが可能となったが、時にはどの階層にいるのかわからなくなり、なかなか元のページに戻れない、といったケースも発生する。
この操作性の違いから、フィーチャーフォンサイトでは重要視されていなかったものの、スマートフォンサイトでは積極的に活用したいのが「パンくずリスト」などを始めとするナビゲーション要素だ。ユーザーが今どの階層にいるのかわかりやすいのはもちろん、タップするだけで簡単に階層をまたいだ移動ができる。
この他にも、ページ内の移動やリンクの選択がフィーチャーフォンよりもしやすいことを考慮したサイトづくりを心がけることが必要だろう。

フィーチャーフォンサイトでは自然と意識されていたことも、スマートフォンサイトなら大丈夫だろう、と捉えられる項目は多い。しかしその時に考えたいのは、ユーザーが実際に利用する際の快適性だ。いくらスマートフォンになって機能や操作性が向上したとしてもサイトを利用するユーザーの意識まで劇的に変わっているわけではないと考えて欲しい。
この項目で主にチェックしているのが、入力フォーム周りだ。必須にしている項目数は適切か、名前のカナ項目は本当に必要なのか、数字入力をする箇所なのにカナのキーボードが立ち上がってないかなど、PCサイトでは気にしたことがないから、取り敢えずあった方が便利だから、という感覚ではなく、利用するユーザーのことをしっかり考えることからスタートしたい。また、郵便番号からの住所検索機能はもちろん、チェックボックス・リストといった形での入力補助の充実や、入力フォーム内の凡例表示なども快適な利用において重要な要素となる。
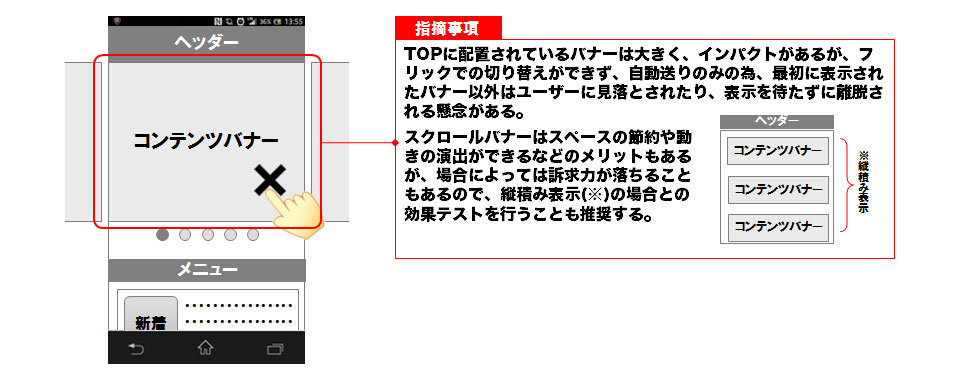
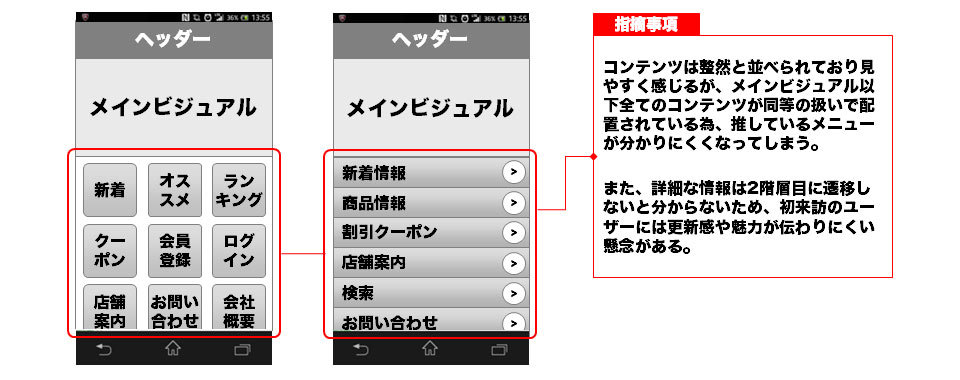
全ての企業が欲しているものでありながら、自社だけでは優劣の判別が難しいのが訴求力だろう。この無料診断では、見せ方の部分から訴求性についてのチェックも行っている。
必要な情報が見やすく配置されている、まとまっていることは基本として、それだけではインパクトもなく、競合との差別化も難しい。また、大きなタイトルロゴやイメージ画像でインパクトを強めても、ユーザーを定期的に来訪させたいことが目的のサイトである場合は邪魔に思われてしまう可能性もある。サイト(店舗)とコンテンツ(商品)をバランス良く訴求することが重要だ。
まずはサイトの特徴やウリをしっかりとアピールした上で、最も訴求したいメインコンテンツを目立つように配置したいところだ。さらに、表示においても強弱を付け、明確に差別化するなどといった工夫も必要である。更新されているコンテンツ・情報についても、その箇所がすぐにわかるようにするなど、常に更新していることをアピールすることも大切だ。ユーザーは意外とサイト自体をじっくりとは見てくれないものである。重要な部分をいかにユーザーの目にとまらせるか、ここが工夫のポイントである。


CNET Japanの記事を毎朝メールでまとめ読み(無料)
 データ統合のススメ
データ統合のススメ
OMO戦略や小売DXの実現へ
顧客満足度を高めるデータ活用5つの打ち手
 ビジネスの推進には必須!
ビジネスの推進には必須!
ZDNET×マイクロソフトが贈る特別企画
今、必要な戦略的セキュリティとガバナンス
 誰でも、かんたん3D空間作成
誰でも、かんたん3D空間作成
企業や自治体、教育機関で再び注目を集める
身近なメタバース活用を実現する
 CES2024で示した未来
CES2024で示した未来
ものづくりの革新と社会課題の解決
ニコンが描く「人と機械が共創する社会」