


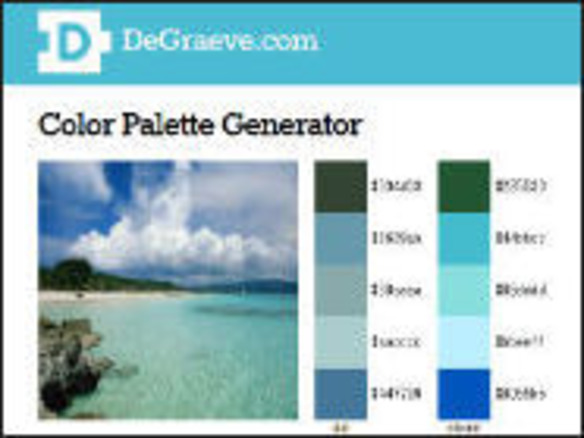
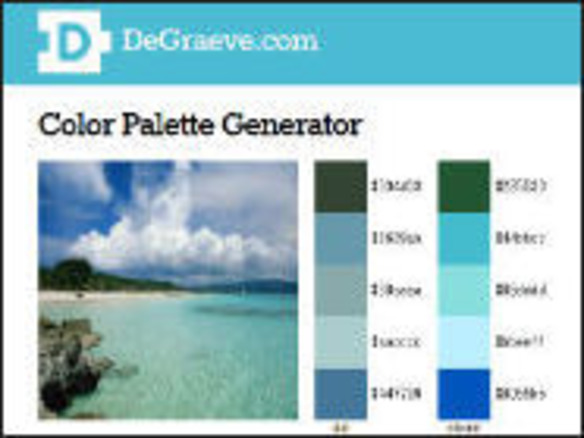
「Color Palette Generator」は、指定した画像に含まれるさまざまな色を抽出し、16進数のカラーコードで表示してくれるツールだ。画像の加工や背景色を指定するにあたり、特定のアイコンで使用されている色のコードを調べたい場合などに活用できる。
使い方は、サイトトップページの入力欄に画像のURLを入力し、ボタンをクリックするだけ。画像を構成するカラーが抽出され、「#FFFFFF」といった16進数のカラーコードで表示される。抽出される色の数は最大5色までで、もとの画像の中で使われている面積が広いほど優先的に表示される仕組みだ。あとは画像を参考にしながら必要な色のコードを探し、コピーして使えばよい。
これら5色に加えて、彩度を高めた場合のカラーコードも表示されるので、指定先の画像が写真でやや彩度が低めになっていても、適合するカラーをすばやく見つけられる。試した限りでは、JPG、GIF、PNGいずれの形式にも対応しているので、画像の形式が合わずに読み込めないといったこともないだろう。
ネックとなるのは、指摘できるのはあくまでURLを持った画像ファイル、つまりすでにクラウドにアップされている画像のみで、ローカルの画像を指定できないこと。いったん画像共有サイトなどにアップする方法を使えばこの制限は回避できるが、同種サービスである「colr.org」のようにローカルから直接アップロードできる仕組みがあれば、なお使いやすくなるだろう。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 無限に広がる可能性
無限に広がる可能性
すべての業務を革新する
NPUを搭載したレノボAIパソコンの実力
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する