Opera Softwareは12月3日、次世代HTML仕様「HTML5」に関するウェブ開発者向けイベント「HTML5を使ってみよう!」を日本オフィスで開催した。本記事では、OperaウェブエヴァンジェリストのDaniel Davis氏による、HTML5に関するプレゼンテーションを紹介する。
 Opera SoftwareウェブエヴァンジェリストのDaniel Davis氏
Opera SoftwareウェブエヴァンジェリストのDaniel Davis氏
HTML5は、AppleやMozilla、Operaらにより設立されたコミュニティ「Web Hypertext Application Technology Working Group(WHATWG)」で開発中のHTMLの最新版。Davis氏は、「ウェブページを作る時、ブラウザを使うユーザーだけでなく、ほかの機械やアプリケーションがアクセスすることも考えなくてはならない」とし、新たなマークアップ言語について説明した。
例えば、視覚障がい者のためのソフトウェアに「スクリーンリーダ」がある。マークアップ言語でウェブページの記事を“コンテンツ”として指定すれば、ボタン一つですぐに記事を読み上げられるようになるという。つまり、障がい者や高齢者にとっても広く利用できる「アクセシビリティ」の向上が図れるとしている。同様に検索エンジンが記事を記事として認識できれば、ユーザーはより検索が楽になるという。
また、「今すぐマークアップ言語をHTML5にしてもページの表示は変わらないが、裏側の意味が変わり管理しやすくなる」(Davis氏)としている。現在のウェブページは将来どのように使われるか分からない。このため、ウェブ開発者が管理しやすい状態を保つことで、将来的にも新しいアプリケーションを利用できるようになるという。
Davis氏によると、HTML5のモットーは「牛の通り道を舗装する(paving the cowpaths)」であるという。ウェブ開発者を牛に例え、ウェブ開発者がこれまで行ってきた開発方法をそのまま基準にして整備すれば、一から新たな基準を設ける手間をかけずに、よりHTMLを使いやすくできるという。このため、HTML5にはHTML4やXHTMLの要素が含まれている。
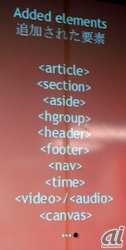
 新たに追加されたタグ
新たに追加されたタグ
HTML5には約165のタグが用意されている。ウェブページに動的なアニメーションなどを作成できる「
一方で、Davis氏は、HTML5の欠点も挙げている。HTML5には、マークアップ言語のほかに、JavaScriptの計算が重くてもブラウザが固まらない「ウェブワークス」や、ユーザーの現在地を取得できる「ジオロケーション」、ネットに接続していなくてもウェブアプリケーションを利用できる「オフラインストレージ」などアプリケーションに関するさまざまな技術がある。このため、「すべてを理解するのは難しい」(Davis氏)と分野の幅広さを指摘した。この反面、「HTML5にはHTML4やXHTMLの要素が含んでいるので、難しい部分は使わなくても良い」とコメントした。
このほか、「まだ発展途中なので、ブラウザごとに対応の偏りがある」(Davis氏)ことなどを挙げている。例えば、HTML5に対応していない「Internet Explorer」では、Remy Sharp氏が公開している以下のようなコードをヘッダに入れることで、HTML5を利用できるようになるといった対策が用意されている。
Davis氏はHTML5について、「今のままで良ければ、今のままで良い(If you like it,you can keep it)」と説明し、「各ブラウザベンダーらが頑張っているので、今後は各ブラウザに対応していくのではないか」と述べた。Operaが主催するイベントは今後も、同社のホームページ「めざましTech」にて案内する。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 プライバシーを守って空間を変える
プライバシーを守って空間を変える
ドコモビジネス×海外発スタートアップ
共創で生まれた“使える”人流解析とは
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する