

拡大表示しているときに表示場所を移動する方法(ヒント:1本ではなく2本の指で操作する)を最終的に理解した後は、筆者は全体としてPhotoshop Touchでの作業を気に入った。もしも選択範囲を指定しての作業をするつもりなら、スタイラスの購入を強くお勧めする。筆者は自分の指が特別太いとは思っていないが、マスクを微調整するときには、定評のある「Refine Edge」やそのほかのツールを使用したとしても、かなりイライラさせられるかもしれない。
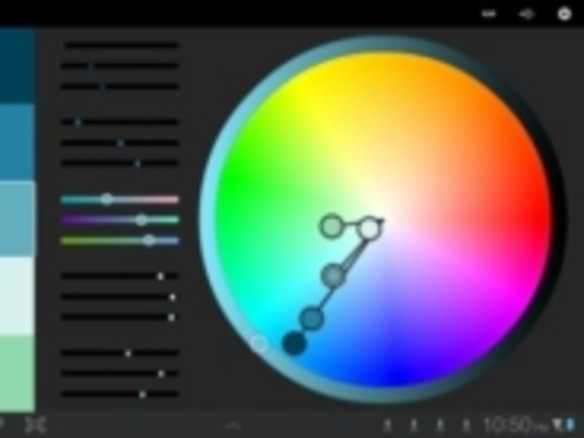
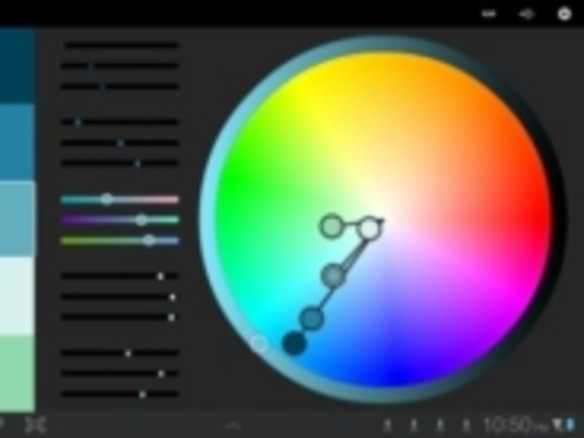
 「Photoshop Touch」の標準的なインターフェース。
「Photoshop Touch」の標準的なインターフェース。プラットフォームに処理能力とメモリの制約があるという理由で、画像は縦横いずれも最大1600ピクセルまで、レイヤ数は16までに限られているため、このアプリはすべてのユーザーに適しているとは言えない。ただし、カメラで撮った画像を「Adobe Ideas」で写真レイヤとして使うつもりなら、最初にPhotoshop Touchでサイズを変更しておく必要がある。Ideasでは、少し処理を進めた後に、「画像が大きすぎる」というエラーが表示されるだけで、どの程度の大きさの画像なら許容範囲なのか、という情報は提供されない。Photoshop Touchファイルは「Camera roll」で共有することで、JPEGファイルとして保存することができる。これについては、Adobeがインターフェースでちょっとした失敗をしたと言える。というのも、iOSでは「Camera Roll」という名称だが、Androidでは「Gallery」という名称が使用されているからだ。
「Adobe Proto」は、実用性という点ではPhotoshop Touchと並んでトップクラスだと思う。見かけによらず、シンプルながら高性能なウェブのワイヤーフレームツールだ。いくつかの基礎コンテンツ、CSSレイアウト、グリッド上のjQueryベースのナビゲーション要素を移動したり整列したりできる。また、1つのプロジェクトにハイパーリンクでつながった複数のページを作成し、Protoの内蔵のWebKitブラウザでプレビューおよびナビゲートできる。Adobeはブロック要素や規則を「描く」機能や、テキストボックスへの書き込み機能など、オプションのインターフェース機能を組み入れている。
 「Adobe Proto」は、ウェブサイトのワイヤーフレーム作成のための、驚くほどシンプルで効果的なツールだ。Lorem ipsumの自動生成機能なども含まれているが、Filleramaのようなゆかいなものは残念ながらない。
「Adobe Proto」は、ウェブサイトのワイヤーフレーム作成のための、驚くほどシンプルで効果的なツールだ。Lorem ipsumの自動生成機能なども含まれているが、Filleramaのようなゆかいなものは残念ながらない。Creative Cloudへのアップロード時は、サイトがZIPファイル形式で送信される。生成されるコードは特に美しいというわけではないが、ネイティブのHTML/CSS/jQueryは比較的すっきりとしていて、Dreamweaverで作業しやすい。筆者としては、分割されたPhotoshopファイルよりも、コードのワイヤーフレームから始めるほうがずっといいと考えている。個人的に1つ希望があるとすれば、KulerテーマがProtoにインポートできればよかった。ページのどこに色がついているかという全体的な感じが、筆者のレイアウトの選択に影響を与える。モノクロというのは、何と言うか、単なる灰色だ。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 CES2024で示した未来
CES2024で示した未来
ものづくりの革新と社会課題の解決
ニコンが描く「人と機械が共創する社会」
 誰でも、かんたん3D空間作成
誰でも、かんたん3D空間作成
企業や自治体、教育機関で再び注目を集める
身近なメタバース活用を実現する
 脱炭素のために”家”ができること
脱炭素のために”家”ができること
パナソニックのV2H蓄電システムで創る
エコなのに快適な未来の住宅環境
 データ統合のススメ
データ統合のススメ
OMO戦略や小売DXの実現へ
顧客満足度を高めるデータ活用5つの打ち手