


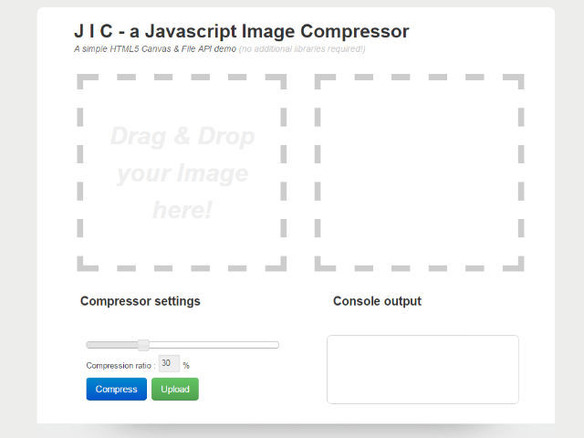
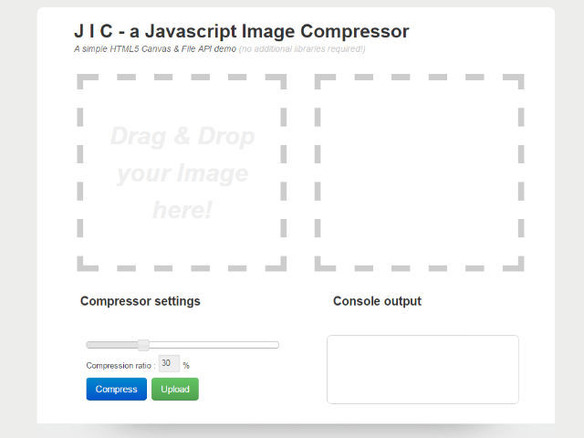
「JIC」は、手持ちのJPGおよびPNG画像の容量をオンラインで圧縮できるサービスだ。GitHubで公開されているプログラムのデモサービスという位置づけで、シンプルなインターフェースながら、圧縮率を手動で調整できる自由度の高さが特徴だ。
使い方は、まずトップページ左側の枠内に手持ちのJPGもしくはPNG画像をドラッグ&ドロップ。プレビューが表示されるので、下段の「Compressor settings」でスライダを左右に動かし、圧縮率を1~100%の間で調整して「Compress」をクリックする。ここまでがまず第1段階だ。
「Compress」をクリックすると右側に圧縮後の画像のプレビューが表示されるので、納得の行く画質になったところで「Upload」ボタンを押す。ここで初めて画像がアップロードされ、圧縮後の画像ファイルをダウンロードするためのリンクが表示される。つまり圧縮率を調整している間はまだアップロードがされておらず、「Upload」を押した段階で初めてアップロードができるというわけだ。HTML5によりクライアントサイドで処理を行っているという仕組みによるものだが、やや独特なフローだ。
複数枚を同時に処理できる競合サービスと異なり、本サービスは1枚ずつ処理する仕組みを採用している。競合サービスでは、複数枚を同時に処理できても、ファイルごとに圧縮率が変えられない場合も多いので、その点で本サービスは、1枚の画像の圧縮率をじっくりと調整したい用途に向いている。ちなみに試用時には1082KバイトのJPGファイルが471Kバイトに圧縮されたが、これはデフォルトの圧縮率(30%)の場合で、圧縮率を最高(1%)にすると、130Kバイトまで圧縮することができた。
ネックとなるのは、圧縮後のファイルサイズが「Upload」ボタンを表示するまで明示されないこと。前述のとおり、クライアントサイドで処理しているため、アップロードが終わるまではファイルサイズを表示しようにもできないわけだ。デモプログラムという性質上致し方ないが、競合サービスではプレビューが表示された段階で合わせて圧縮後のファイルサイズや、どれだけの容量が削減されたかを表示してくれる場合が多いので、やや戸惑う。
また、プレビューは拡大表示には対応しないので、細部を見比べる用途には向いていない。一方で広告表示などもなくスッキリしており、「Compress」と「Upload」を繰り返すことで1枚の画像をさまざまな圧縮率で繰り返しダウンロードできるという利点もある。圧縮率だけは自分で調整したいが、あまり複雑な機能やインターフェースは使いこなせないのでなるべくシンプルな操作性がよいという人にはおすすめできるだろう。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 無限に広がる可能性
無限に広がる可能性
すべての業務を革新する
NPUを搭載したレノボAIパソコンの実力
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する