PC向けよりもスマートフォン・タブレット向けのウェブサイトを先行開発する「モバイルファースト」方針を掲げる企業が増えてはいるが、ほとんどの企業ではPCでの閲覧を前提としたウェブサイトを以前から長らく運営しており、PC向けサイトで提供していた情報を再編集する形でモバイルサイトを設計していくことになる。CNET Japan Live 2013では、ウェブ解析ツールの開発・提供を行っているユーザーローカルのコーポレートセールスディレクター・渡邊和行氏が、モバイルサイトの分析事例を紹介しながらスマートフォンユーザーへの効果的な情報提供の手法を説明した。

最近のスマートフォンは高性能なプロセッサや高解像度のディスプレイを搭載しており、PC向けのウェブサイトを表示する能力は備えている。しかし、画面サイズは4〜5インチ程度と物理的に限られているため、PCと同じ情報をそのまま表示しても十分なユーザビリティは得られない。また、渡邊氏は「ユーザーの興味を引かないと、PCサイトに比べ早いタイミングで離脱を判断される」傾向にあるとし、モバイルサイトではコンテンツの魅力はもちろん、レイアウトやユーザーインタフェースなどの工夫がPCサイトよりも一層重要になってくるとの見方を示した。
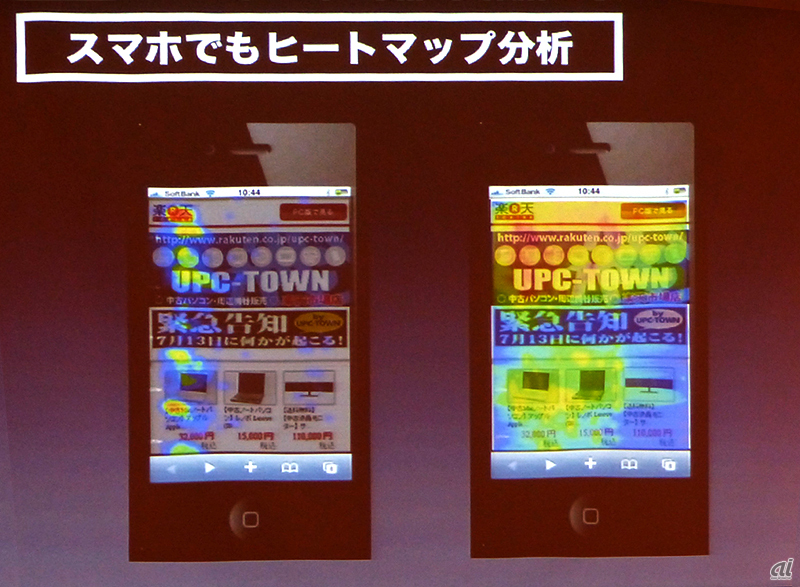
ユーザーローカルでは、ユーザーの操作や滞在時間などを元に、ウェブページ上のどの場所がより注目されているかをサーモグラフィーのように可視化する、ヒートマップ形式の分析ツールを主力製品としているが、モバイルサイトにおいてもこのヒートマップ分析を適用することでコンバージョンレート等の改善を行っている。
 ページ上でユーザーが注目している場所を可視化するヒートマップ分析を、モバイルサイトにも適用
ページ上でユーザーが注目している場所を可視化するヒートマップ分析を、モバイルサイトにも適用今回の講演で事例として紹介されたのは、英会話教室のウェブサイトで、PCサイトおよびモバイルサイトの両方を続けてリニューアルした。
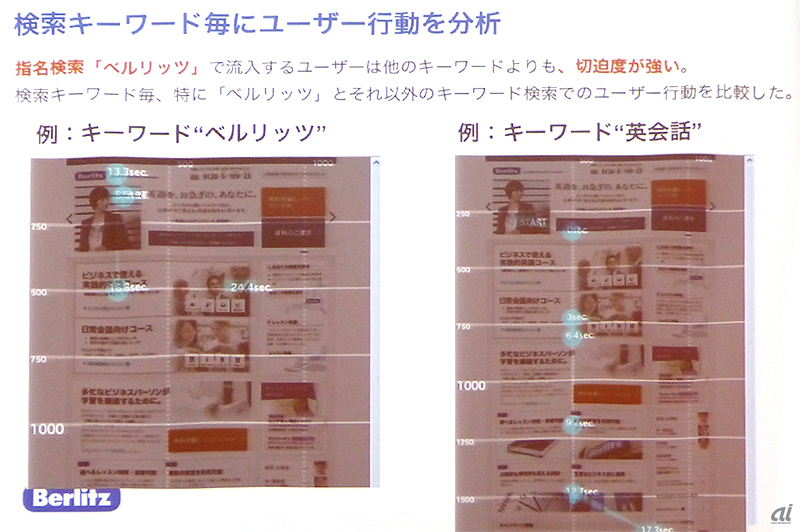
まずPCサイトだが、一般的に企業サイトでは自社の強みのなる特徴や差別化ポイントを訴求する傾向にあり、同社でもビジネス現場で使える実践的な英会話を学ぶコースが豊富であることを前面に押し出していた。しかし、ウェブサイトを訪れるユーザーの検索ワードとサイト上での行動履歴を関連づけて分析すると、例えば「英会話」といったキーワードで流入するユーザーはページ全体を上から下までまんべんなく見ているのに対し、企業名をキーワードで来たユーザーはウェブページの上のほうにとどまり、あまり寄り道をせずビジネス英会話向けのコース説明のページに移動するなど、明確な目的意識があり切迫感も高いと考えられることがわかった。
 「英会話」の検索ワードで流入したユーザーはページ全体をまんべんなく見るが、それよりも切迫度の高いユーザーがいることが分析で明らかに
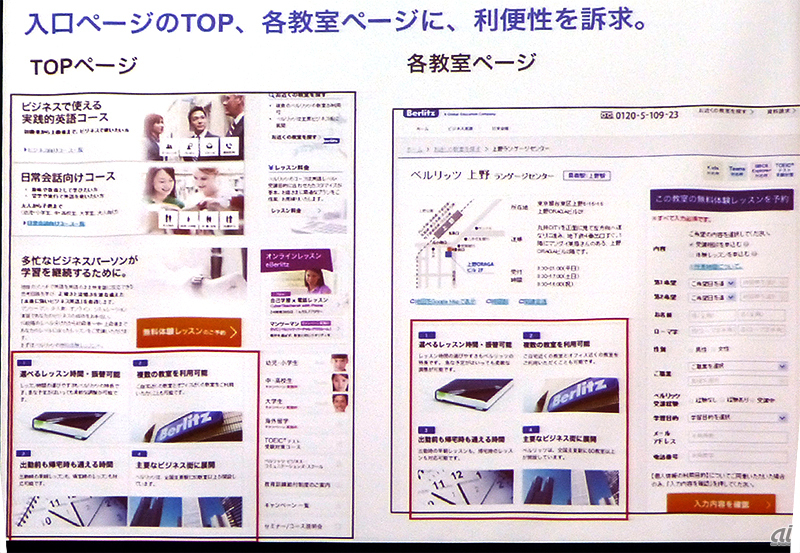
「英会話」の検索ワードで流入したユーザーはページ全体をまんべんなく見るが、それよりも切迫度の高いユーザーがいることが分析で明らかにこのためリニューアル後は、レッスン時間の振り替えが可能、複数の教室を利用可能といった、通うにあたっての利便性の訴求をより優先。利便性を説明するテキストや画像は、複数ページで重複する内容であっても各教室の案内ページに繰り返し掲載し、レッスンの内容よりも「そもそも通えるのかどうか」の不安を先に解消できるサイト構成とした。
 利便性に関する情報をより目立つ位置に手厚く配置し、ユーザーが「通えるのかどうか」をすぐ判断できるようにした
利便性に関する情報をより目立つ位置に手厚く配置し、ユーザーが「通えるのかどうか」をすぐ判断できるようにしたCNET Japanの記事を毎朝メールでまとめ読み(無料)
 無限に広がる可能性
無限に広がる可能性
すべての業務を革新する
NPUを搭載したレノボAIパソコンの実力
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する