


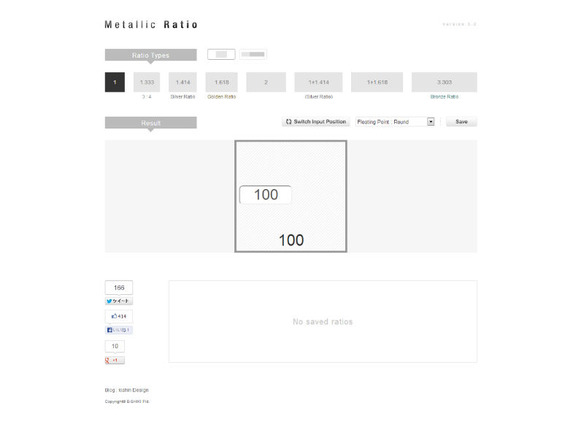
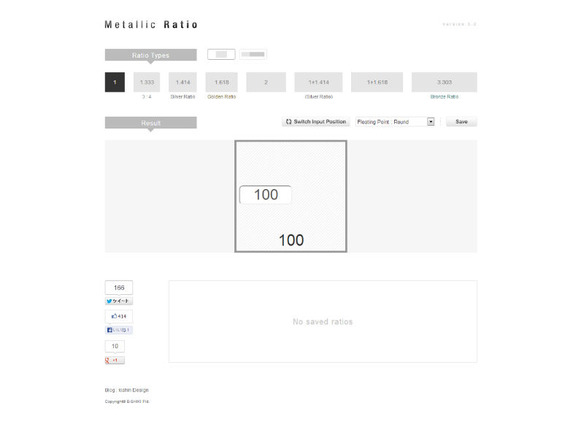
「Metallic Ratio」は、オンラインで黄金比などを簡単に算出できるサービスだ。デザインにおいて目安に用いられる黄金比や白銀比といった比率を、クリック操作だけで算出し、ビジュアルでわかりやすく表示してくれることが特徴だ。
本サービスはトップページのみの1ページで構成されている。上段には黄金比や白銀比などの比率、中段には結果を表示するための図形が描かれており、例えば上段で白銀比(Silver Ratio)をクリックすると、中段で100だった値が141に切り替わり、図形が横に伸びる。黄金比(Golden Ratio)をクリックすると値が161に切り替わり、図形がさらに横に伸びる。このように、数字だけではなくビジュアルでわかりやすく表示されるのが本サービスの大きな特徴だ。
また「Switch Input Position」をクリックすると、これまで縦幅が基準だったのが、横幅が基準になるよう値が再計算される。具体的には、例えば黄金比であれば「縦100対横161.8」だったのが、クリックすることで「縦61.805対横100」に切り替わる。これにより、縦横どちらが基準でも、比率の具体的な値がすぐにわかる仕組みになっている。小数点以下の桁数も0~最大3ケタまで指定が可能だ。
さらにこれら比率を縦横比だけではなく、左右に並べた分割比も表示できるので、例えばウェブページで左列の幅を決めたり、横長のバナーで区切り位置を決めるといった場合にも重宝する。タテヨコの比率が8種類であるのに対して、この分割比は6種類とやや数は減るが、実用性は十分だ。
サイトはCSSとJavaScriptで作られており、動作も軽快。もともと作者が自分で使うために制作したものを一般公開したとあって、使い勝手や信頼性も高そうだ。デザイナーはブックマークしておいて損はないサイトといえそうだ。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 プライバシーを守って空間を変える
プライバシーを守って空間を変える
ドコモビジネス×海外発スタートアップ
共創で生まれた“使える”人流解析とは
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する