

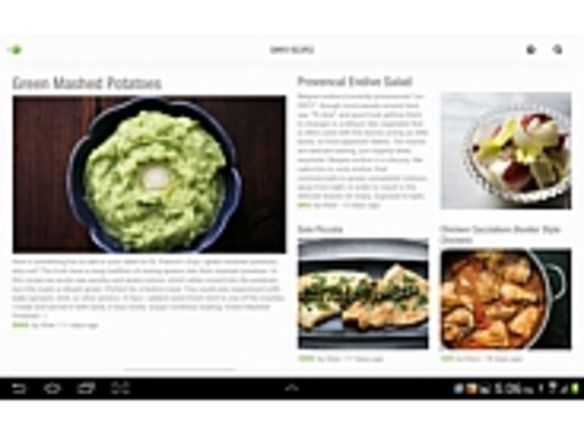
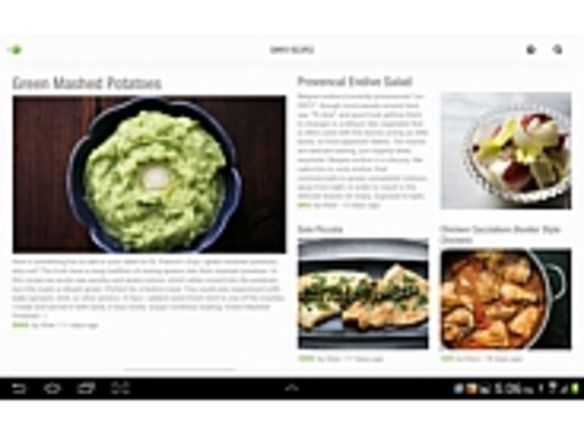
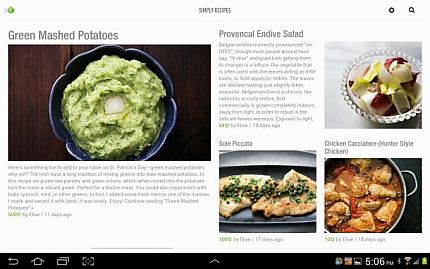
Feedlyのコンテンツ表示方法には、雑誌スタイルのレイアウトと並べたカード状のレイアウトが用意されており、どちらの場合も大きな画像が利用されている。実際、Feedlyのもっとも基本的なレイアウトであるリスト方式にさえサムネイル画像がついており、そのレイアウトはGoogle Readerよりも魅力的だ。このデザインに不満なら、アプリの外見を2つのテーマと、5つのフォント、4つのフォントサイズから選ぶこともできる。

操作ボタンはすべて左側のスライディングパネルに収められており、上から最近のコンテンツのタブ、後で読むために保存されたコンテンツ(Google Readerの星付きアイテム)のタブ、各登録カテゴリのタブと並ぶ。タブを選ぶと、雑誌スタイルの気の利いたカバーページから始まるアプリが開き、最初のいくつかの投稿が表示される。ここで左にスワイプすると、残りの記事が時系列でリスト表示される。もちろん、項目をタップして全画面表示にしたり、そこからブラウザを表示させたりすることもできる。
面白いのは、フィードをスワイプして眺めていっても、自動的に項目が既読にマークされることはないということだ(デフォルトの設定を変更しない限り)。ただし、下向きにスワイプすることですべての項目を既読にしたり、上向きのスワイプでその操作を取り消すこともできる。これらのジェスチャーによるショートカット操作は、コンテンツを素早くふるい分ける際に非常に役に立つ。そのほかに既読になるのは、個々の記事をタップして全画面表示にしたときだけだ。
筆者がFeedlyに望むのは、左側にフィードのリストを表示したままにし、右側に選択されたコンテンツを表示する2パネル表示だ。この表示モードがあれば、筆者が気に入っているやり方である、コンテンツをサイトごとに見ていくことも簡単になる。この表示モードは、デスクトップ用のブラウザベース版Feedlyには存在しており、これをモバイルアプリ(特にタブレット用の)にも取り入れてくれることを希望する。
Feedlyには、全体的なサービスの価値を高める、いくつかの追加機能がある。筆者が気に入っているのは、人気のあるブックマークサービスである、Pocketの統合だ。Feedlyの設定画面から、Pocketのユーザー名とパスワードを入力することができるようになっている。これを設定すると、記事を読んでいる最中に、画面上のボタンから、その記事を簡単にPocketのリストに追加することができるのだ。また、同じことをInstapaperのアカウントでも行うことができる。
また、Feedlyでは簡単に記事を共有することもでき、気の利いたホームページ用のウィジェットも用意されている。
この記事は海外CBS Interactive発の記事を朝日インタラクティブが日本向けに編集したものです。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 プライバシーを守って空間を変える
プライバシーを守って空間を変える
ドコモビジネス×海外発スタートアップ
共創で生まれた“使える”人流解析とは
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する