


「resizeMyBrowser」は、現在表示しているブラウザの画面を指定サイズに切り替えるサービスだ。利用頻度の高い画面サイズがプリセットされており、クリックひとつで切り替えることが可能なので、デバイスごとに表示領域を確認する用途のほか、スクリーンショットを撮る前に画面サイズを調整するなどの用途に利用できる。
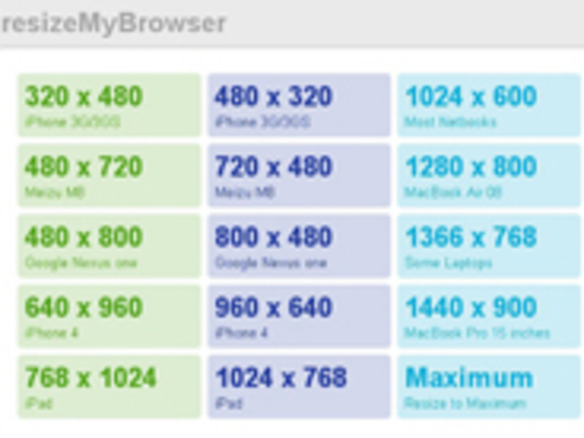
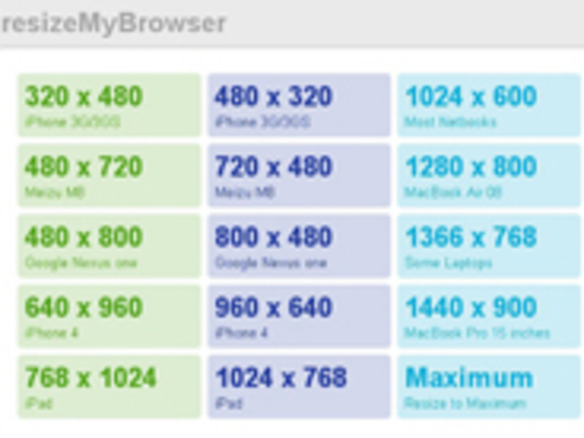
サイトのトップページを開くと、3列×5段にわたって、さまざまな画面サイズを記したボタンが表示されている。例えば「320 x 480 iPhone 3G/3GS」「1366 x 768 Some Laptops」といった具合だ。それぞれのボタンをクリックすると、ブラウザの内寸がこれらのサイズになるよう切り替わる。機能は基本的にこれだけだ。
例えばプレゼン資料でウェブサイトのスクリーンショットを撮る際は、本サービスを使って画面サイズを1024×768に切り替えるようにする、といった具体的なルールを策定しておけば、資料作成の途中でブラウザをいったん閉じるなどして表示サイズがわからなくなってしまった場合でも、ワンクリックで元の大きさに戻せるようになる。スクリーンショットのサイズが統一されることで、ひとつのページに複数枚のスクリーンショットを並べた場合でもまとまりが出ることだろう。
またウェブサイト制作において、特定のデバイスごとの表示領域を確認したい場合にも役立つ。例えばiPhone 4Sでどこまでの領域が実寸表示できるか確認したい場合は、画面上の「960 x 640 iPhone 4」をクリックしてサイズを変更し、そこに任意のページを表示させてみるといった使い方だ。むしろこちらの用途のほうがメインといえそうだ。
トップページにプリセットされている画面サイズは若干古いデバイスが多く、例えば新しいiPadの画面サイズである「2048×1536」などは登録されていないが、手動での登録にも対応しているので、必要に応じて追加するとよい。登録したサイズはcookieに保存されているので、cookieが削除されない限り、ブラウザをいったん閉じても記憶されたままになるので、引き続き利用できる。
できることは非常にシンプルだが、ウェブサイトの表示確認といった主の用途以外にも、上で述べたようにスクリーンショットのサイズを統一する用途など、アイデア次第でさまざまな用途に応用できる。画面サイズはウィンドウの内寸だけでなく外寸、つまりウィンドウの外枠を指定することもできるので、用途に応じて切り替えることも可能だ。ウェブ制作者やナレッジワーカーの人にとっては、知っておくと便利なサービスだと言えるだろう。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 無限に広がる可能性
無限に広がる可能性
すべての業務を革新する
NPUを搭載したレノボAIパソコンの実力
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する