

Googleのブラウザ「Google Chrome」のユーザーインターフェースは、可能なかぎり簡素化されている。しかし、Chromeは「Omnibox」を入り口として、更なる詳細を見ることができる。
Chromeのアドレスボックスにコマンドを打ち込んで、普段は隠されている詳細な情報や楽しいイースターエッグを呼び出すことができるのだ。
「Firefox」では、アドレスバーに「about:config」など「about:」で始まるコマンドを入力すれば、さまざまな細目を表示して微調整を行うことができる。Googleはそれに倣った。
これは多くの人にとってはどうでもいいことかもしれない。しかしプログラマーにとっては注目すべき機能であり、それはウェブページを作るプログラマーであっても、Chromeの基になっているオープンソースプロジェクトの「Chromium」で遊んでみたいというプログラマーであっても変わらない。Chromeにとってプログラマーは重要な利用者であり、GoogleはChromeによって、とりわけウェブアプリケーションの水準を高めたいと希望している。
Firefoxには「Firebug」というウェブ開発者に人気の機能拡張があり、これを使うとウェブサイトの詳細な分析ができる。Chromeにはいまのところ機能拡張の仕組みが欠けているが、ウェブページの要素の上で右クリックすると「要素を検証」という項目があり、これがFirebugにある機能の一部を再現している。
プログラマーではない人には、イースターエッグがある。Omniboxに「about:internets」と入力してみよう。何が起きるかを明かして、楽しみを台無しするつもりはない。ヒントになるのは、「Ted Stevens」(「インターネットはチューブの連なり」と発言した上院議員)だ。
筆者はブラウザのユーザーインターフェースの限界に興味があり、このイースターエッグの出力にどんなレンダリング技術が使われているのかとても気になっている。
ほかに次のような「about:」機能がある。
少しいじっていたら、すべてではないがこうしたサービスの一部について、ほかの構文でも呼び出せることがわかった。たとえば「chrome-resource://about/stats」と打ち込んでみてほしい。
Chromeについて調べている人に、もう1つ面白い情報を紹介しよう。TG Dailyが「themes」フォルダを発見した。現時点では隠されていて空の状態だが、今後、Chromeを別の姿に変えるのに使われる可能性がある。Googleの方針しだいで、ChromeがいつかLinuxやMac OS Xに対応するというとき、各OSのネイティブな外観をChromeにも与えるのに役立てられるのかもしれない。
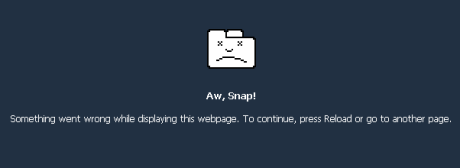
 「about:crash」とChromeのアドレスバーに入力すると表示されるエラーページ
「about:crash」とChromeのアドレスバーに入力すると表示されるエラーページ
この記事は海外CNET Networks発のニュースをシーネットネットワークスジャパン編集部が日本向けに編集したものです。海外CNET Networksの記事へ
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 CES2024で示した未来
CES2024で示した未来
ものづくりの革新と社会課題の解決
ニコンが描く「人と機械が共創する社会」
 ビジネスの推進には必須!
ビジネスの推進には必須!
ZDNET×マイクロソフトが贈る特別企画
今、必要な戦略的セキュリティとガバナンス
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する
 「当たり前の作業を見直す」ことでパレット管理を効率化--TOTOとユーピーアールが物流2024年問題に挑む
「当たり前の作業を見直す」ことでパレット管理を効率化--TOTOとユーピーアールが物流2024年問題に挑む
 ハウスコム田村社長に聞く--「ひと昔前よりはいい」ではだめ、風通しの良い職場が顧客満足度を高める
ハウスコム田村社長に聞く--「ひと昔前よりはいい」ではだめ、風通しの良い職場が顧客満足度を高める
 「Twitch」ダン・クランシーCEOに聞く--演劇専攻やGoogle在籍で得たもの、VTuberの存在感や日本市場の展望
「Twitch」ダン・クランシーCEOに聞く--演劇専攻やGoogle在籍で得たもの、VTuberの存在感や日本市場の展望
 Meta詐欺広告「激減を確認」「やればできることの証左」--対策に動いた自民党、小林議員に聞く
Meta詐欺広告「激減を確認」「やればできることの証左」--対策に動いた自民党、小林議員に聞く
 3年目を迎えた三菱地所のCVC「BRICKS FUND TOKYO」--2%を見つけ出す投資戦略とは
3年目を迎えた三菱地所のCVC「BRICKS FUND TOKYO」--2%を見つけ出す投資戦略とは
 OKIが両立する生成AIの積極活用とセキュリティリスク対策
OKIが両立する生成AIの積極活用とセキュリティリスク対策
 中堅・中小企業のDXを阻む予算よりも深刻な課題とは--経産省が支援へ
中堅・中小企業のDXを阻む予算よりも深刻な課題とは--経産省が支援へ
 天王洲をスタートアップが集う実験島に--寺田倉庫がビジネスイノベーションプロジェクトを行う狙い
天王洲をスタートアップが集う実験島に--寺田倉庫がビジネスイノベーションプロジェクトを行う狙い
 Uber Eatsで処方薬を配達、安全性は大丈夫?--Uber Eatsとメドレーに聞く
Uber Eatsで処方薬を配達、安全性は大丈夫?--Uber Eatsとメドレーに聞く