以前の記事で、「転職サイトでは、職種と給与の情報を拾い読みする」という結果が出ましたが、新卒サイトでも同じなのでしょうか。
転職者同様、どの新卒学生たちも職種を見ながら、応募するかしないかの判断をしていました。職種に関する文言(職種名/説明文)に関して、今回の被験者たちが注視していた文言は、「企画」「マーケティング」「クリエイティブ」といったライティング。同じ営業職でも「営業」だけだと視線は留まらず、「企画営業」と書いてあると視線が留まる場合も見られました。
その他、学生たちがよく注視していた事項は
です。研修内容については、給与よりもしっかりと確認されることが多く、これは転職者の取る行動との大きな違いです。
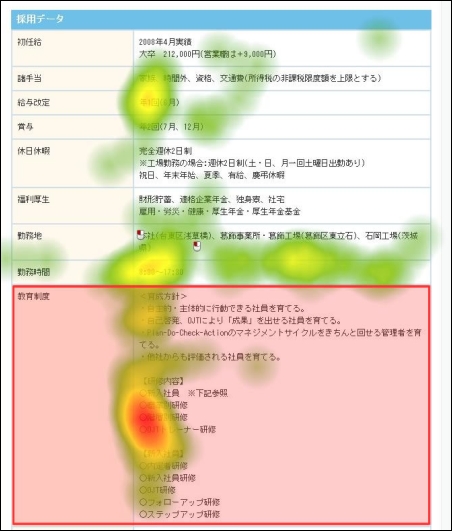
 図5:視線の滞留時間をヒートマップで表した様子。長時間見られたところほど濃い赤色で表示されている。学生が「教育制度」をじっくり見ており、「給与」は確認程度であることがわかる
図5:視線の滞留時間をヒートマップで表した様子。長時間見られたところほど濃い赤色で表示されている。学生が「教育制度」をじっくり見ており、「給与」は確認程度であることがわかる「大学名別採用実績」「募集人数」について、5人中4人の学生が、「自分の大学が載ってなかったら無理なのかなと思う」「募集人数が少なかったら無理なのかなと思う」と発言していました。無理にチャレンジをするよりも手堅く就職活動をしたい、という傾向の表れでしょうか。
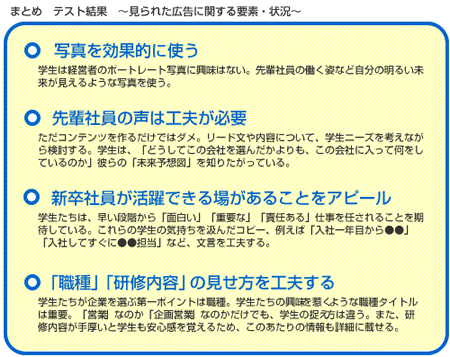
以下、今回のテスト結果と考察をまとめました。

新卒サイトを作る際に、どうしても「企業目線」で「説明する」ことが多くなりがちです。ただ、より多くの学生にアピールしようとするのならば、「学生目線」で「伝える」ということを意識すると良いでしょう。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 近い将来「キャッシュレスがベース」に--インフキュリオン社長らが語る「現金大国」に押し寄せる変化
近い将来「キャッシュレスがベース」に--インフキュリオン社長らが語る「現金大国」に押し寄せる変化
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する
 「当たり前の作業を見直す」ことでパレット管理を効率化--TOTOとユーピーアールが物流2024年問題に挑む
「当たり前の作業を見直す」ことでパレット管理を効率化--TOTOとユーピーアールが物流2024年問題に挑む
 ハウスコム田村社長に聞く--「ひと昔前よりはいい」ではだめ、風通しの良い職場が顧客満足度を高める
ハウスコム田村社長に聞く--「ひと昔前よりはいい」ではだめ、風通しの良い職場が顧客満足度を高める
 「Twitch」ダン・クランシーCEOに聞く--演劇専攻やGoogle在籍で得たもの、VTuberの存在感や日本市場の展望
「Twitch」ダン・クランシーCEOに聞く--演劇専攻やGoogle在籍で得たもの、VTuberの存在感や日本市場の展望