
JavaScriptの1行が、今日のブログ技術に多くのパワーを与えている。ウィジェット、共有ツール、訪問者の追跡、広告。多くの場合、ブロガーは新しい技術を自分のブログに導入するのに、JavaScriptを1行加えるだけでいい。問題は、それらの1行のJavaScriptが多数組み合わされたときに起こる。
物理学には、非線形性と呼ばれる有名な現象がある。多くの異なることが相互作用すると、結果を予測するのが難しくなるのだ。ソフトウェアの場合も違いはない。多くのコンポーネントを組み合わせると、何が起こるか予測できなくなる。これは、各コンポーネントはスタンドアロンのように振る舞うが、それらは決まった区画内のスペースと閲覧者の注意を争う関係にあるからだ。そして、この争いはすべての人を傷つける。読者、ブロガー、サービス。誰もが不満を抱くことになる。
この記事では、多くのJavaScriptの1行がどうしてページをハングさせるのか、それに対してどうすればいいのかについて述べていく。
ウィジェットは今流行の、ページに含まれる小さなコンテンツだ。ブロガーは自分の個性や好みのコンテンツをブログに並べてみせるのが大好きだ。これが、ブロガーがdel.icio.usやFlickr、Twitter、AddThis、Sphereといった新しいウィジェットを競ってインストールする理由だ。これらのウィジェットは便利で需要も多い。

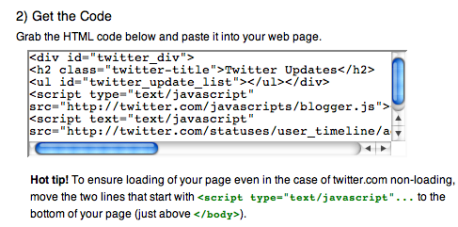
HTMLとブログプラットフォームに親しんでいれば、ウィジェットのインストールは比較的簡単だ。ブロガーはウィジェットのHTMLを、それを配置したい場所にペーストすればいいだけだ。コードをHTMLドキュメントの先頭に挿入しなければならない場合もあるが、これは難しくはない。少し技術的な理解があればそれを自分でやることもできるし、Widgetboxのようなプラットフォームを使って自動的にインストールすることもできる。
これは十分簡単で、ブロガーはより多くのウィジェットをブログにインストールしている。そして、それが物事をおかしくさせ、ブログのロード時間を長くしてしまう可能性のある原因だ。
現在主流のウィジェットの実装技術は、Adobe FlashとJavaScriptの2つだ。Flashウィジェットには、重いこと、サイズを変えられないこと、DOMを操作できないことなど、それ自体の問題がある。しかし、問題を起こすのは普通FlashウィジェットではなくJavaScriptウィジェットの方だ。

皮肉なことだが、JavaScriptは最低限の双方向性と、HTMLドキュメントのクライアント側での素早い操作を狙った軽快な言語として構想され、設計された。しかし、その技術が辿ってきたねじれた道のりのために、JavaScriptはウェブのプログラミング言語に進化した。Ajaxからウィジェットまで、JavaScriptは多くの最先端プロジェクトで使われている。しかし、実際には、JavaScriptも問題を抱えている。以下ではそれらについて見ていこう。
経験を積んだ技術者にとって最もショッキングな事実は、JavaScriptがシングルスレッド型の言語だということかもしれない。これは、JavaScriptが物事を同時にではなく順番に処理するということだ(Ajaxの呼び出しは例外である)。JavaScriptの断片がロードされ、あるいは評価されているとき、他のすべての処理はその終了を待たなくてはならない。
これは、遅いJavaScriptが1つあれば、ブログ全体の読み込みが遅くなってしまう場合があるということだ。ブログ界のあらゆるところでこれが起こっている。では、どうすれば解決できるのか。
残念ながら、この問題に対する特効薬はない。これは、1つのトリックや技術だけでこの問題を解決することはできないということだ。企業が他のウィジェットと一緒に使われたされた際の影響を和らげるために使える技術の組み合わせはある。ただし、多くのウィジェットが組み合わせられれば、最終的には問題は起こる。業界によるこの問題への対処が行われるまでは、JavaScriptの提供者は次のようなことを考慮するべきだ。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 プライバシーを守って空間を変える
プライバシーを守って空間を変える
ドコモビジネス×海外発スタートアップ
共創で生まれた“使える”人流解析とは
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 【独占】生成AI勃興でリストラ敢行 巨額調達ダイニーが人材削減に踏み切った理由
【独占】生成AI勃興でリストラ敢行 巨額調達ダイニーが人材削減に踏み切った理由
 【独占】みずほFG傘下の道を選んだUPSIDER宮城社長インタビュー 「スイングバイIPO当然目指す」
【独占】みずほFG傘下の道を選んだUPSIDER宮城社長インタビュー 「スイングバイIPO当然目指す」
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する