

Reproは5月22日、ウェブサイト表示高速化ツール「Repro Booster」の正式版をリリースした。独自のタグ(JavaScriptファイル)を挿入した当日から、ウェブサイト全体の表示速度を高速化できるという。

Googleは2021年に発表した検索エンジンのアップデートで、検索ランキングの決定要素に「ウェブサイトの表示速度」が関わる指標を追加した。また、ECサイトでは表示速度がコンバージョンレートに関連することが知られている。このため、サイト運営者にとってはサイトの表示速度が重要な関心事となっている。
一方、ウェブサイトの高速化手法としては「ソースコード最適化」「サイトリニューアル」「CDN」があるが、いずれも工数や多くの費用がかかったり、実装には技術的な知識が必要だった。
一方のRepro Boosterは、サイトに独自のタグを埋め込むだけで、サイトの表示速度を高速化できる。技術畑ではないマーケティング担当者でも手軽に運用できる点が特徴で、効果をONとOFFで簡単に切り替えられるほか、効果の可視化や検証が容易な点も売りとなる。
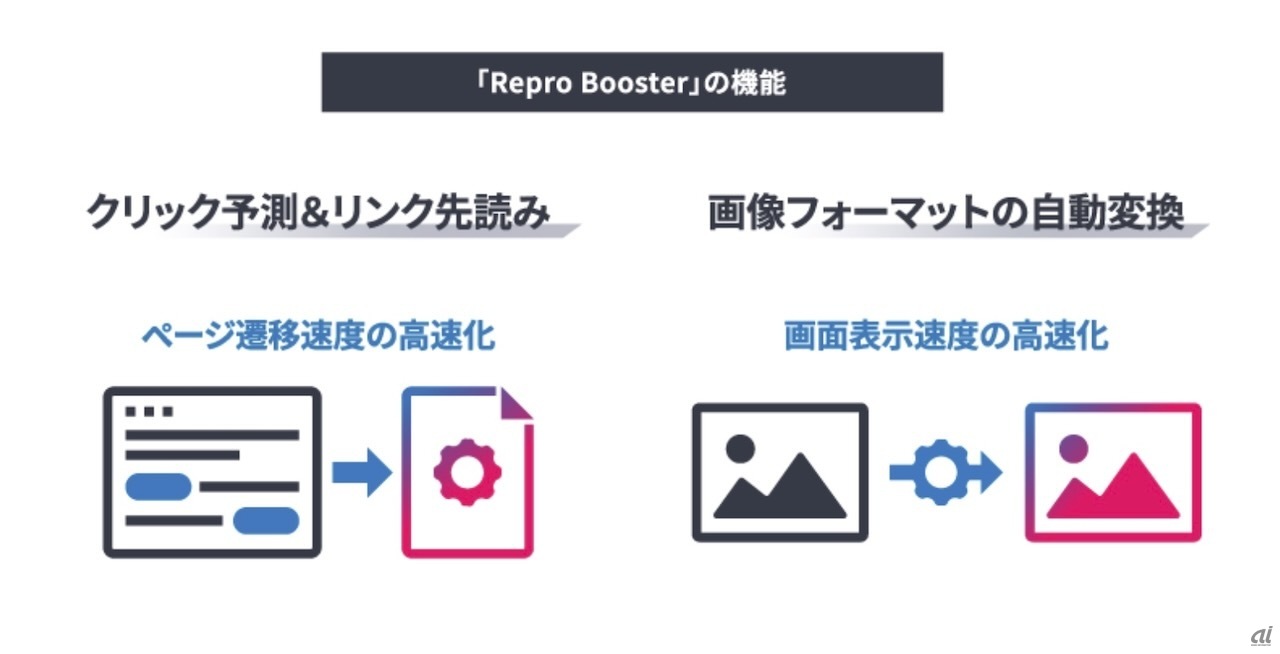
どうやってサイト高速化を実現しているのか。主な要素は、次ページへの遷移速度を向上させる「先読み」と、遷移後のページ表示速度を向上させる「画像の次世代フォーマットへの自動変換」だ。

先読みについては、ユーザーがサイト内で次にクリック(タップ)する可能性が高いリンク先を予測し、ユーザーの端末にキャッシュとして保存する。そして、ユーザーが実際にクリックした際に瞬時に表示させる。
ここで肝となるのは、前述の「予測」の部分だ。Repro Boosterでは「このユーザーはスクロールし終わってから、何秒でクリックするか」や「スマートフォン画面のどこに指を置いているか」といったさまざまなパラメーターから、次にクリックする先を予測し、先読みをかける。ここには、Reproが強みとするマーケティング行動データのノウハウを活用している。
この手法はある種の確率論で、「数を打てば当たる」の論理だ。しかし、あまりにも先読みを繰り返すと、サーバーに負荷をかけてしまう。そこでRepro Boosterの正式版では、あらかじめRepro側で用意したサーバーにサイトのHTMLデータをキャッシュし、そこから先読みをすることで、サーバー負荷を解消している。その結果、無駄打ちを恐れないアグレッシブな先読みが可能となり、予測精度の向上につながったという。
また、サイト遷移後の表示速度を向上させる取り組みとして、新たに画像ファイルの自動変換機能を組み込んだ。具体的には、画像ファイルを次世代フォーマットのAVIFやWebPなどに自動変換し、エンドユーザー端末に表示する機能だ。JPEGやPNGファイルを圧縮する場合に比べて画質の劣化を抑えつつ、ページの表示速度を高速化できる。
これらの取り組みによって、ページ遷移速度を示すFCP(First Contentful Paint)で平均33.5%の改善、SEOの寄与度が大きいCore Web Vitals(コアウェブバイタル)の指標「LCP」(Largest Contentful Paint)で19.1%の改善が見られたという。
ReproがRepro Boosterで狙うのは5000億円市場だ。その根拠について、代表取締役を務める平田祐介氏は「日本でCDNを導入しているサイト数は2万数千ある。月額20万円だとして、5000億円がサイト表示高速化に対する市場だ」と説明した。
ReproCNET Japanの記事を毎朝メールでまとめ読み(無料)
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 プライバシーを守って空間を変える
プライバシーを守って空間を変える
ドコモビジネス×海外発スタートアップ
共創で生まれた“使える”人流解析とは
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する