


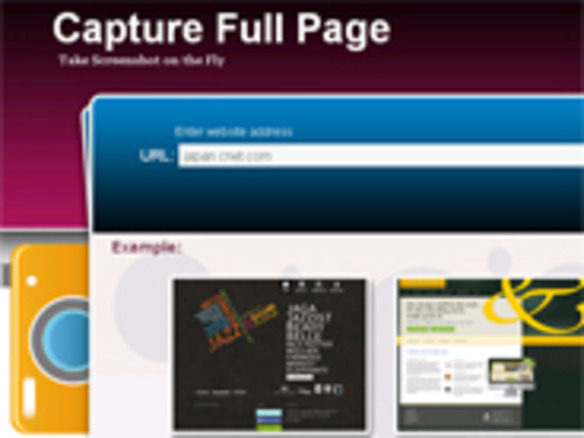
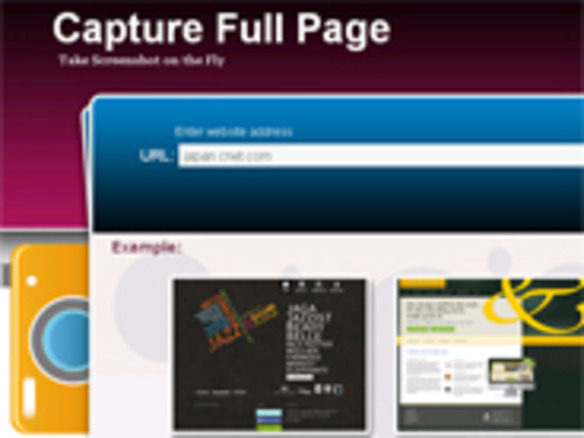
「Capture Full Page」は、その名の通り、ウェブページ全体をキャプチャできるウェブサービスだ。URLを入力してボタンを押すだけで、スクロールが必要なウェブサイトのスクリーンショットを継ぎ目のない1枚の画像で取得できる。
オンラインでスクリーンショットを取得できるウェブサービスはいくつかあるが、全画面のキャプチャに対応しなかったり、日本語に対応せず文字化けするケースも少なくない。本サービスはブラウザ上でスクロールしなければ表示できないページの下部についても、1枚の画像で取得できる。用途に応じてこれらスクロールキャプチャと、上部のファーストビューのみのキャプチャを切り替えられるのも便利だ。
またレイアウトの再現性もかなり高く、日本語が文字化けすることもほとんどない。FlashやJavaScriptが読み込まれずに画像の一部が欠けたり、またログインが必要なサイトに対応しないといったウェブサービス特有のデメリットはあるものの、見た目がオリジナルとかけ離れていて使い物にならないといったことはまずない。サイトの全体像をプレゼン資料に貼り付ける目的でキャプチャしたり、保存用にスクリーンショットを撮るといった用途にうってつけだ。
使い方は簡単で、トップページ上部にあるフォームに対象サイトのURLを入力して「Take Screenshot」をクリックするだけ。しばらく待つとサムネイルが表示されるので、サイズを選んで「View」ボタンを押せば、指定のサイズでスクロールキャプチャした画像が表示される。あとは右クリックでローカルに保存するだけだ。
サイズは幅1280ピクセルから320ピクセルまでの5種類と、アイコン用のスモールサイズの計6種類が用意される。原寸で取得したければ幅1280ピクセル、サムネイルとしてプレゼン資料やウェブサイトに掲載するのであれば幅640や320ピクセルの画像を選んで保存すればよい。
進捗表示がわかりづらくやきもきさせられる場合が若干あるのと、取得する画像サイズが大きい場合にサイトのレスポンスが悪くなる場合があるのが玉にきずだが、この手のサービス特有の現象で、致し方ないところだろう。ローカルで動作するキャプチャソフトが利用できない環境において、ビジネスユースから私用まで、さまざまな用途で活用できるサービスだ。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する