人気マイクロブログサイトのTwitterが米国時間9月18日、ウェブサイトのインターフェースを変更した。新しくなったタブ、新しいデザインカスタマイザ、バックエンドで動くAjaxが、今回のリリースの大きな特徴になっている。
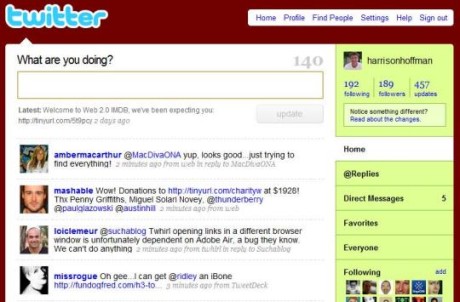
最も注目に値するユーザーインターフェースの変更は、小さなタブがタイムラインの上から右側のサイドバーに移動したことだ。サイドバーに移動したことで、スペースが大きくなり、クリックしやすくなっている。また、「following」「followers」「updates」の各ステータスがページの上部に移動され、拡大されたため、自分のフォロワーの数が一目でわかる。
また、Twitterのブログには、従来の場所ではスペースに制限があったため、将来のタブのスペースを確保するためには、タブを端へ移動する必要があったと書かれている。Twitterからは、これらの新しいタブにどのような機能が組み込まれるのかについての説明はないが、今回のアップデートでこれまであったTwitterの検索ボックスがなくなったため、Summize(現在のTwitter Search)が組み込まれる可能性がありそうだ。
機能面での最も重要な変更は、「Home」「@Replies」ページへのAjaxの追加だ。Ajaxが実装されたことで、ページ全体をリロードする必要なく、タイムラインの項目を更新できるようになる。これにより、ロード時間が短くなり、ページのリロードによる帯域幅の消費を削減できる。
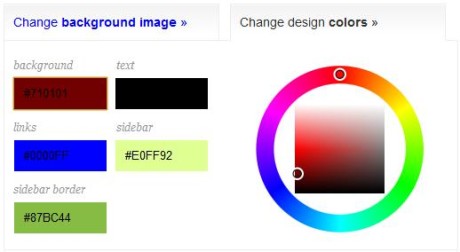
また、今回のリリースでは、カラーホイールを使ってTwitterのプロフィールの色を変更できる、新しいデザインカスタマイザが導入された。これまではカラーコードを入力して、思った通りの色が表示されるよう願っていたのだが、今後はこのページで色を変更すると、リアルタイムで反映されるようになる。この機能の実装はすばらしく、これまでよりもずっと簡単に魅力的なプロフィールを作成できる。
新しいAjax機能もすばらしいが、今回のアップデートは実にセンスが良い。18日に追加された主な機能を実際に目にしたわけでないが、今回のデザイン変更は、Twitterがまもなく実施すると約束した、将来の大規模なアップデートへの道を開いた。
 インターフェースを新しくしたTwitter
インターフェースを新しくしたTwitter
 Twitterの新しいデザインカスタマイザ
Twitterの新しいデザインカスタマイザ
この記事は海外CNET Networks発のニュースをシーネットネットワークスジャパン編集部が日本向けに編集したものです。海外CNET Networksの記事へ
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 プライバシーを守って空間を変える
プライバシーを守って空間を変える
ドコモビジネス×海外発スタートアップ
共創で生まれた“使える”人流解析とは
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する