「サジェスト検索」を気持ちよくさせるAjaxの妙技
これまで、サジェスト検索について、活用事例をもとに各機能を紹介してきた。
(第1回:サジェスト検索とは、第2回:サジェスト活用事例) 今回から、サジェスト検索の各機能をどのようにして実現しているのか、技術的な話題を取り上げていく。
業務システムの商品検索・顧客検索における活用例
第2回では、業務システムの商品検索・顧客検索における活用例をもとにサジェスト検索を紹介した。サジェスト検索の特徴は、本来データベース検索を必要とする情報が、瞬時に取り出せる事であった。
この実現にあたり、中核となる技術はAjaxとテキストマイニングである。今回は、Ajaxによる画面制御を紹介する。
Ajaxによる画面制御
画面遷移を行わず、次々と候補語表示を行うといった画面制御は、Ajaxによって実現している。第2回でも簡単に紹介したが、サーバへの非同期通信、画面の一部を動的に更新といった事はAjaxの特徴である。
サジェスト検索の実現に必要となるのは、このAjaxによるサーバ通信・画面更新に加えて、Webブラウザ上でのイベント制御(ここでは、ユーザのキーボードやマウスの操作によって発生する処理要求をイベント)の実装である。
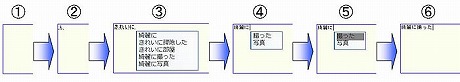
ここでキー入力時のサジェスト検索の動きをみてみよう。次図では、テキスト入力フォームに、文章の入力を行っている。
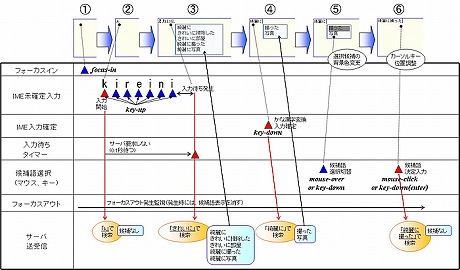
さて、このとき、どのようなイベント制御が行われているのだろうか。実は、このわずかな文章入力の中でも、多くのイベントが発生している。次図を参照いただきたい。
まとめると、次のようなイベントへの対応がある。
IME(かな漢字変換)の入力状態
かな漢字変換前(ひらがな等の未確定入力の状態)なのか、変換後(漢字等の確定入力済の状態)なのか。この状態に応じて候補語検索を行う。例えば、かな漢字変換前の状態ならば、ふりがな(ひらがな表記の単語)をもとに候補語検索を行う。
入力を行っている最中か、入力待ちの状態か
キー入力している最中に、候補語が逐一表示されると、ユーザによっては、煩わしく感じるかもしれない。このような場合には、入力待ちタイマーを設定することで、候補語を表示する回数を抑制するといった配慮をしている。
カーソルキー操作
通常のデータ入力のキー操作に加えて、カーソルキー操作時の制御が必要である。例えば、入力中に、ユーザが左矢印のカーソルキーを押した場合、検索キーは、カーソルよりも左手前の文字列となる。
入力データの編集
入力データの編集結果によっては、候補語の再表示・内容更新・表示位置の調整・表示の消去が必要となってくる。(例えば、改行挿入、Backspace・Deleteキーによる文字削除等)
これらのイベント制御に対応した実装は、ユーザの入力操作を妨げず待たせず、快適な操作感を実現するために役に立つ。
i-lligraサジェストで採用している方法をもとに
画面制御・処理について、概要をみてきた。このような処理の流れで、サーバに検索要求が次々と送信される。Ajaxの最大の特徴でもあるが、このサーバへの要求処理は非同期に行われ、取得データをもとに画面上の表示データの一部を動的に書き換える。ユーザの思考を遮ることなく、画面制御を機敏に行える。
ただし、こういった非同期処理の流れに対して、サーバ側の処理――データ検索はどのようになっているべきだろうか。データ検索にて時間を要してしまうと、Ajaxの特徴が活きてこない。第2回でもふれたが、Ajaxの画面プログラムが、非同期に動的処理を行おうとしても、サーバからの検索結果が返ってくるのに時間がかかるようでは、従来の画面表示と同じとなってしまう。
この要求に応えるためのサーバ処理について、実現する手段はある。この実現手段について、次回は、i-lligraサジェストで採用している方法をもとに、具体的に紹介していきたい。
インフォメーション
- i-lligraサジェストの体験サイト
- サジェスト検索をまずは実感してみてほしい。
- i-lligraオンデマンドの紹介サイト
- クラウド時代のコンタクトセンター
- NTTデータ
- 変える力を、ともに生み出す。NTTデータグループ
- 株式会社NTTデータ イントラマート
- Webシステム構築の商用フレームワーク製品を提供
[PR]企画・制作 朝日インタラクティブ株式会社 営業部