ウェブアプリケーションのあり方を変える可能性を秘めた新技術として、これまでAdobe Systemsの「Adobe Integrated Runtime」(AIR、開発コードはApollo)、Microsoftの「Windows Presentation Foundation」(WPF)の基本を押さえてきた。最終回となる今回は、Googleの「Google Gears」を見ていこう。
Google Gearsは、ウェブアプリケーションをオフラインでも動作するようにする、ブラウザのプラグインだ。オフライン時はクライアントにデータを保存し、オンラインに戻ったときにはPCとサーバのデータを同期することで、ユーザーはシームレスにウェブアプリケーションを利用できる。地下鉄の中や無線LANが使えない建物などでも、オフィスにいるときと同じようにノートPCでウェブメールやRSSリーダー、グループウェアが利用できるようになると想像してもらえれば、その利便性が理解していただけるだろう。Google Gearsは、以下の3つのモジュールで構成されている。
ただ、Google Gearsは単体では意味をなさない。ウェブアプリケーション側がGoogle GearsのAPIを利用してオフライン対応することで、初めてユーザーにとってのメリットが生まれる。
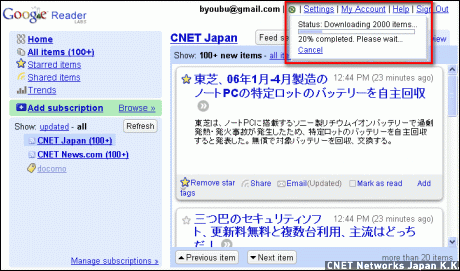
では、ウェブアプリケーションの開発者は、具体的にどんなことをする必要があるのだろうか。1つは、ウェブアプリケーションを動かすために必要なデータを、クライアントに保存する部分の開発だ。Google Gearsに対応しているRSSリーダー「Google Reader」の場合、Google GearsをインストールしたPCでアクセスすると、右上に緑色のボタンが現れる。ユーザーがこれをクリックすると、自動的に最大2000件のフィードをクライアントに保存する。こういった挙動をウェブアプリケーションに追加する必要がある。
 Google ReaderではGoogle Gearsをインストールすると画面右上に緑色のボタンが現れる(赤枠線内を参照)。これを押すと、サーバから2000件のフィードデータをクライアントに保存し、オフラインモードに入る
Google ReaderではGoogle Gearsをインストールすると画面右上に緑色のボタンが現れる(赤枠線内を参照)。これを押すと、サーバから2000件のフィードデータをクライアントに保存し、オフラインモードに入る
2つめは、ウェブアプリケーションがクライアント内のデータベースを参照しにいく仕組みの開発だ。通常ウェブアプリケーションはサーバ側のデータをクライアントのブラウザに表示するが、これをオフライン時はクライアントに保存されたデータを参照しにいくようにする必要がある。Google Readerであれば、オフラインの間はクライアントに保存された2000件のフィードを表示するといった具合だ。
3つめは、クライアントが再びネットワークにつながった時点で、サーバ側とデータを同期する仕組みの開発だ。Google Readerの場合は、既読情報やフィードに付けたタグなどを同期することで、オフライン、オンラインのどちらでも同じ環境を実現している。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 心と体をたった1分で見える化
心と体をたった1分で見える化
働くあなたの心身コンディションを見守る
最新スマートウオッチが整える日常へ
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する