ユーザー体験(UX)を踏まえたウェブ情報アーキテクチャを設計するインフォメーションアーキテクト(IA)。この連載では、海外におけるIAの取り組みを見ていく中で、日本におけるIAとして抑えるべきポイントや考え方などを整理して紹介する。
2008年4月、マイアミで開催された「iA SUMMIT 2008」をご存知だろうか。IAに特化したこのイベントでどういう話がされていたかを知っておくことは、今後のウェブサイトを設計する上で大きなヒントになる。
今回は、実際に当日使用したスライドを見ながら、日本における事例を交えて紹介する。スライドは、スライド共有サイト「SlideShare」を参照してほしい。
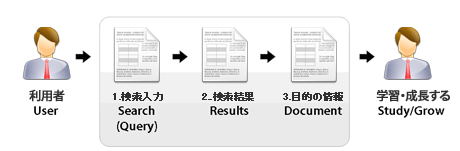
今回取り上げるPeter Morville氏の「Search Patterns」は、ウェブサイトにおけるユーザー行動の1つである「検索」の利用方法を体系的にまとめたものだ。
Morville氏は、Semantic Studios社のCEOであり、著書に「アンビエント・ファインダビリティ」「Web情報アーキテクチャ」などがあり、ウェブ情報アーキテクチャにおける第一人者として広く知られている。写真共有サイト「Flickr」のほうにも、彼のコレクション「Search Patterns」を見ることができるのでそちらも参照してほしい。
まず、「Search(検索)」と言っても、さまざまな側面を持つ。Patterns(パターン)、Futures Studies(未来の研究)、Interaction Design(インタラクションデザイン)、 Information Architecture(情報アーキテクチャ)、Knowledge Management(ナレッジマネジメント)、 Discovery(発見)、Wayfinding(経路探索)などを含んでいると言われる。
私たちの生活の中にも、ウェブサイトにおける「検索」のしくみと同じような体験をすることがあるが、これらの要素が備わっていることが理由かも知れない。このわたしたちの体験を「ユーザーエクスペリエンス(UX)」と表現する場合があるので後述する。
目的の情報を絞り込むには、検索(リクエスト)を投げることが前提になるが、検索で得た結果を見て、目的の情報にたどり着くことで、ユーザーは成長する。成長したユーザーは、検索結果から自分の求める情報を選び、適切な情報(ドキュメント)を見ることができるようになる。

ユーザーの行動パターンを分析していく上で、とくに重要なのがこのユーザー自身の「成長」である。ユーザビリティを考える上では「学習性」という言葉をよく使うが、ユーザーは行動をすることで常に変化していくため、それを踏まえて設計する必要がある。
検索には6つのデザインパターンがある。
このうち、複数の検索対象についての有効な見せ方(1、2、3)と、検索手順としての有効な方法(5)をピックアップした。
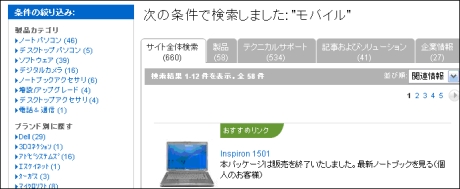
異なるデータベースや複数のデータベースをリアルタイムで同時に検索するしくみがある。最近ではサイト内検索のASPでも複数カテゴリの同時検索が可能になっているものもある。メーカーサイトなどの製品情報検索がいい例だ。

この場合、検索対象が複数に渡るため、ナビゲーション機能要件として重要なのが、次の行動にスムーズに誘導するための施策である。具体的には以下のような項目が必要だ。
「プロセスの簡略化」は、検索結果からさらに絞り込む検索項目だけを用意するのではなく、異なる検索軸の検索結果もリアルタイムで見られるようにすることである。画面のデザイン例としては「タブ切り替え」のようなJavaScriptもしくはAjaxによる表現が有効だ。
「あらかじめ想像できる」とは、検索結果の件数表示や検索結果に含まれる絞り込み項目をプルダウンなどで見えるようにすることなどを指す。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 ひとごとではない生成AIの衝撃
ひとごとではない生成AIの衝撃
Copilot + PCならではのAI機能にくわえ
HP独自のAI機能がPCに変革をもたらす
 プライバシーを守って空間を変える
プライバシーを守って空間を変える
ドコモビジネス×海外発スタートアップ
共創で生まれた“使える”人流解析とは
 【独占】生成AI勃興でリストラ敢行 巨額調達ダイニーが人材削減に踏み切った理由
【独占】生成AI勃興でリストラ敢行 巨額調達ダイニーが人材削減に踏み切った理由
 【独占】みずほFG傘下の道を選んだUPSIDER宮城社長インタビュー 「スイングバイIPO当然目指す」
【独占】みずほFG傘下の道を選んだUPSIDER宮城社長インタビュー 「スイングバイIPO当然目指す」
 メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
メルカリが「2四半期連続のMAU減少」を恐れない理由--日本事業責任者が語る【インタビュー】
 なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
なぜPayPayは他のスマホ決済を圧倒できたのか--「やり方はADSLの時と同じ」とは
 AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
AIが通訳するから英語学習は今後「オワコン」?--スピークバディCEOの見方は
 パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
パラマウントベッド、100人の若手が浮き彫りにした課題からCVCが誕生
 野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
野村不動産グループが浜松町に本社を「移転する前」に実施した「トライアルオフィス」とは
 「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
「ChatGPT Search」の衝撃--Chromeの検索窓がデフォルトで「ChatGPT」に
 「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
「S.RIDE」が目指す「タクシーが捕まる世界」--タクシー配車のエスライド、ビジネス向け好調
 物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
物流の現場でデータドリブンな文化を創る--「2024年問題」に向け、大和物流が挑む効率化とは
 「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
「ビットコイン」に資産性はあるのか--積立サービスを始めたメルカリ、担当CEOに聞いた
 培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
培養肉の課題は多大なコスト--うなぎ開発のForsea Foodsに聞く商品化までの道のり
 過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
過去の歴史から学ぶ持続可能な事業とは--陽と人と日本郵政グループ、農業と物流の課題解決へ
 通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
通信品質対策にHAPS、銀行にdポイント--6月就任のNTTドコモ新社長、前田氏に聞く
 「代理店でもコンサルでもない」I&COが企業の課題を解決する
「代理店でもコンサルでもない」I&COが企業の課題を解決する