以前の記事で、「転職サイトでは、職種と給与の情報を拾い読みする」という結果が出ましたが、新卒サイトでも同じなのでしょうか。
転職者同様、どの新卒学生たちも職種を見ながら、応募するかしないかの判断をしていました。職種に関する文言(職種名/説明文)に関して、今回の被験者たちが注視していた文言は、「企画」「マーケティング」「クリエイティブ」といったライティング。同じ営業職でも「営業」だけだと視線は留まらず、「企画営業」と書いてあると視線が留まる場合も見られました。
その他、学生たちがよく注視していた事項は
です。研修内容については、給与よりもしっかりと確認されることが多く、これは転職者の取る行動との大きな違いです。
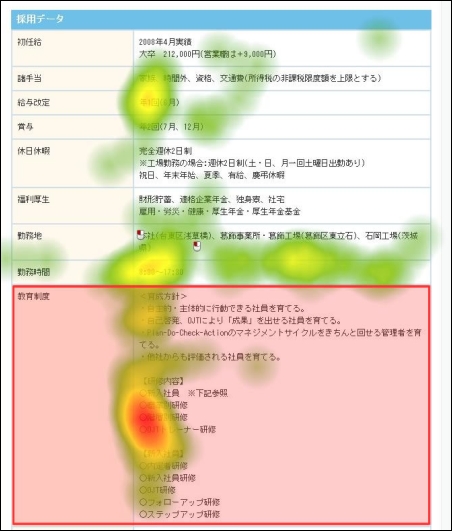
 図5:視線の滞留時間をヒートマップで表した様子。長時間見られたところほど濃い赤色で表示されている。学生が「教育制度」をじっくり見ており、「給与」は確認程度であることがわかる
図5:視線の滞留時間をヒートマップで表した様子。長時間見られたところほど濃い赤色で表示されている。学生が「教育制度」をじっくり見ており、「給与」は確認程度であることがわかる「大学名別採用実績」「募集人数」について、5人中4人の学生が、「自分の大学が載ってなかったら無理なのかなと思う」「募集人数が少なかったら無理なのかなと思う」と発言していました。無理にチャレンジをするよりも手堅く就職活動をしたい、という傾向の表れでしょうか。
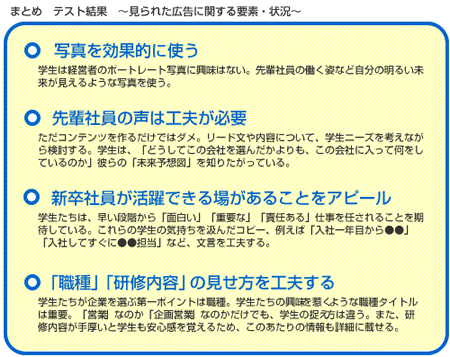
以下、今回のテスト結果と考察をまとめました。

新卒サイトを作る際に、どうしても「企業目線」で「説明する」ことが多くなりがちです。ただ、より多くの学生にアピールしようとするのならば、「学生目線」で「伝える」ということを意識すると良いでしょう。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 誰でも、かんたん3D空間作成
誰でも、かんたん3D空間作成
企業や自治体、教育機関で再び注目を集める
身近なメタバース活用を実現する
 CES2024で示した未来
CES2024で示した未来
ものづくりの革新と社会課題の解決
ニコンが描く「人と機械が共創する社会」
 データ統合のススメ
データ統合のススメ
OMO戦略や小売DXの実現へ
顧客満足度を高めるデータ活用5つの打ち手
 脱炭素のために”家”ができること
脱炭素のために”家”ができること
パナソニックのV2H蓄電システムで創る
エコなのに快適な未来の住宅環境