株式会社サイズ(代表:糟谷 博陸)は、CMS「Web Meister G」に画像生成AIとの連携を想定した画像加工機能と画像アップロード時に自動圧縮する機能を追加しました。これまで、Web Meisterの画像加工は、外部の画像加工エディターを使用することを前提としていました。しかし、画像生成AI の進化により、Web Meister内で管理している画像をそのまま加工したいという要望が増えてきたため、画像加工機能を追加することにしました。プレスリリースURLリンク
株式会社サイズ(代表:糟谷 博陸)は、CMS「Web Meister G」に画像生成AIとの連携を想定した画像加工機能と画像アップロード時に自動圧縮する機能を追加しました。
これまで、Web Meisterの画像加工は、外部の画像加工エディターを使用することを前提としていました。しかし、画像生成AI の進化により、Web Meister内で管理している画像をそのまま加工したいという要望が増えてきたため、画像加工機能を追加することにしました。
プレスリリースURL
リンク
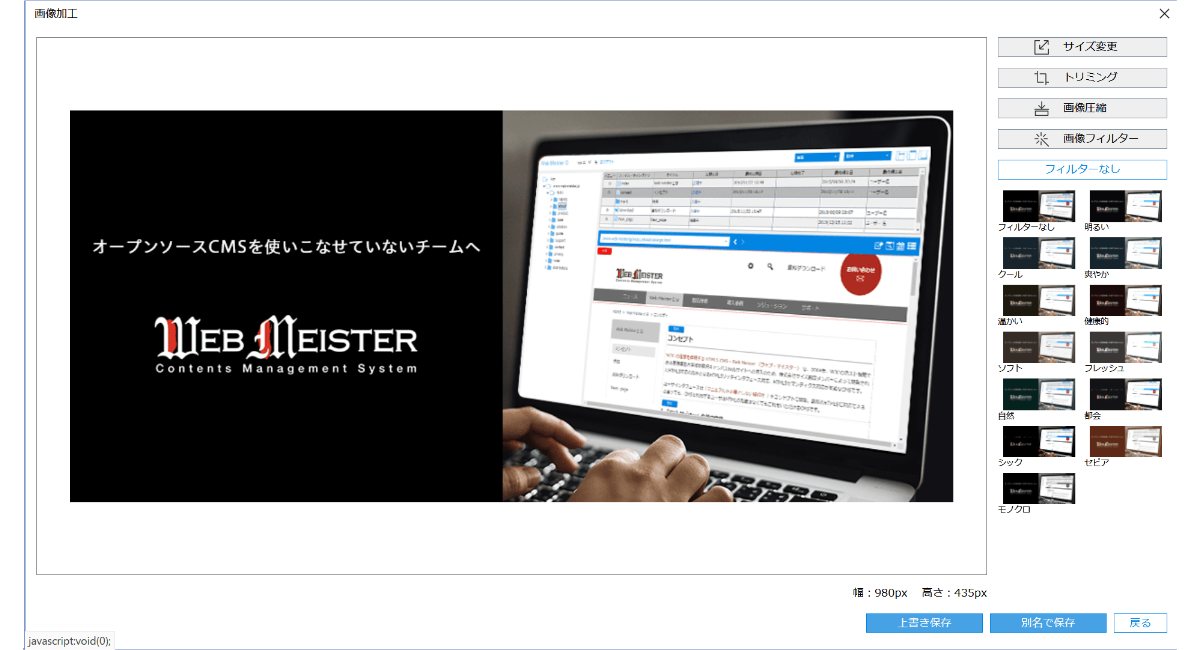
■画像加工機能の特長
Web Meister Gで管理している画像ファイルを右クリックすると、画像加工機能のメニューが表示されます。現在は次の加工 / 保存が可能です。
・画像サイズの変更 ・画像のトリミング ・画像フィルター ・画像の圧縮 ・WebP変換
本機能は、今後画像生成AI により、管理している画像を使用し、画像生成を実施できる機能の追加を想定しています。
また、同時に画像アップロード時に自動圧縮する機能を追加しました。画質の劣化がほぼない状態で自動圧縮し、Web Meister G上に保存します。これにより重い画像が圧縮され、表示速度が向上します。
「Web Meister G」の今後の開発計画として、生成AIによるカスタマーサポート機能、アクセシビリティチェック機能やAI翻訳との連携機能などの開発を予定しています。
■「Web Meister G」の特長
・ツリー構造・非構造化データを扱うグラフDB
Webサイトはグラフ構造の1つであるツリー構造でできています。グラフDBはデータの保持の仕方、アクセスの速さにおいてグラフ構造であるツリー構造を扱うCMSには最適なDBです。「Web Meister G」で使用している「ArangoDB」はグラフ構造に加えて、非構造化データであるJSONドキュメントを扱えるDBであり、Webサイトの構造を無理なく扱えます。
■Web Meister の特長
Web MeisterのユーザインタフェースはSingle-Page Application (SPA) で構築されています。ユーザインタフェースの表示を高速化し、ネイティブアプリケーションと同等の使用感を達成しています。
・分かりやすく使いやすいインターフェース
インターフェースのコンセプトは「マニュアルを必要としない使いやすさ」。簡単な操作でコンテンツの編集・変更ができます。
・静的CMSによるセキュリティと高速表示
静的CMSはWebサーバとCMSサーバが分離されています。WebサーバにはHTMLファイルなどのファイルが置かれ、CMSアプリケーションは不要です。そのため、セキュリティが非常に固く、Webサイトの表示が高速なシステムです。
Web Meisterは「コンテンツの作成・編集」「リポジトリ・バージョン管理」「ワークフロー管理」「ファイル公開管理」という4つの基本サブセットで構成されています。
■関連情報
<株式会社サイズ 会社概要>
本店所在地:東京都渋谷区上原1-1-8代々木公園セントウエストテラス3F
代表者:糟谷 博陸
設立年月日:2008年7月1日
ウェブサイト:→リンク →リンク
資本金:4600万円(2018年5月末現在)

御社のプレスリリース・イベント情報を登録するには、ZDNet Japan企業情報センターサービスへのお申し込みをいただく必要がございます。詳しくは以下のページをご覧ください。