

Reproは5月22日、ウェブサイト表示高速化ツール「Repro Booster」の正式版をリリースした。独自のタグ(JavaScriptファイル)を挿入した当日から、ウェブサイト全体の表示速度を高速化できるという。

Googleは2021年に発表した検索エンジンのアップデートで、検索ランキングの決定要素に「ウェブサイトの表示速度」が関わる指標を追加した。また、ECサイトでは表示速度がコンバージョンレートに関連することが知られている。このため、サイト運営者にとってはサイトの表示速度が重要な関心事となっている。
一方、ウェブサイトの高速化手法としては「ソースコード最適化」「サイトリニューアル」「CDN」があるが、いずれも工数や多くの費用がかかったり、実装には技術的な知識が必要だった。
一方のRepro Boosterは、サイトに独自のタグを埋め込むだけで、サイトの表示速度を高速化できる。技術畑ではないマーケティング担当者でも手軽に運用できる点が特徴で、効果をONとOFFで簡単に切り替えられるほか、効果の可視化や検証が容易な点も売りとなる。
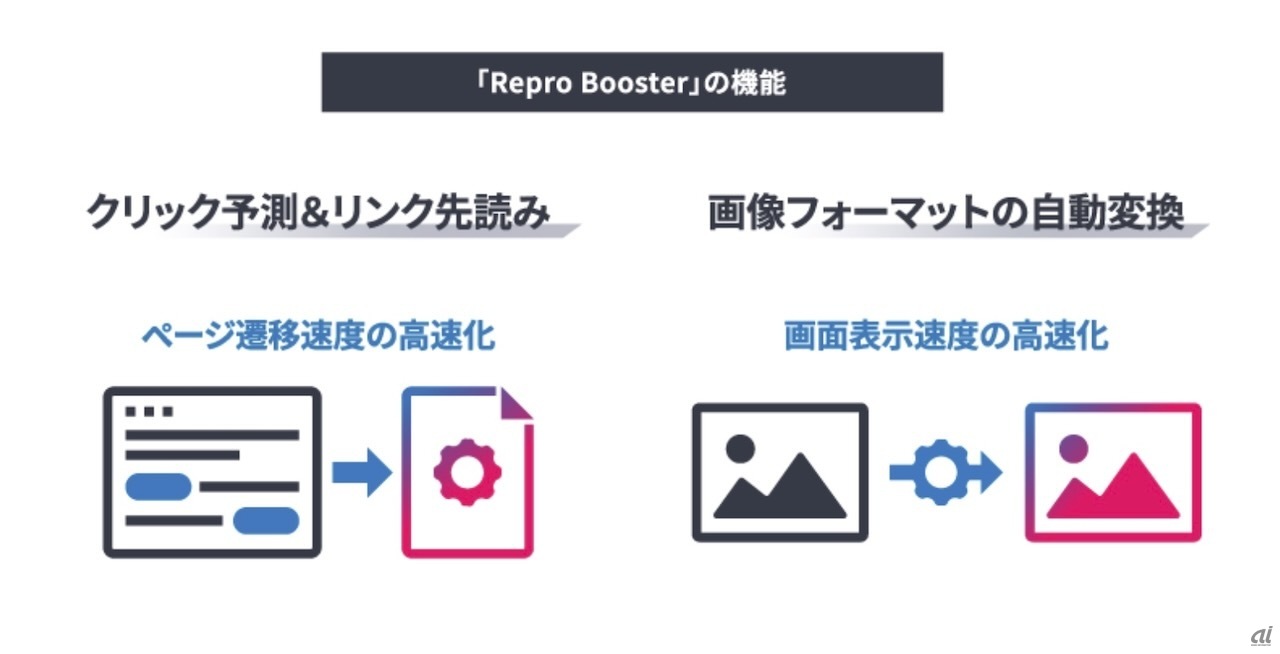
どうやってサイト高速化を実現しているのか。主な要素は、次ページへの遷移速度を向上させる「先読み」と、遷移後のページ表示速度を向上させる「画像の次世代フォーマットへの自動変換」だ。

先読みについては、ユーザーがサイト内で次にクリック(タップ)する可能性が高いリンク先を予測し、ユーザーの端末にキャッシュとして保存する。そして、ユーザーが実際にクリックした際に瞬時に表示させる。
ここで肝となるのは、前述の「予測」の部分だ。Repro Boosterでは「このユーザーはスクロールし終わってから、何秒でクリックするか」や「スマートフォン画面のどこに指を置いているか」といったさまざまなパラメーターから、次にクリックする先を予測し、先読みをかける。ここには、Reproが強みとするマーケティング行動データのノウハウを活用している。
この手法はある種の確率論で、「数を打てば当たる」の論理だ。しかし、あまりにも先読みを繰り返すと、サーバーに負荷をかけてしまう。そこでRepro Boosterの正式版では、あらかじめRepro側で用意したサーバーにサイトのHTMLデータをキャッシュし、そこから先読みをすることで、サーバー負荷を解消している。その結果、無駄打ちを恐れないアグレッシブな先読みが可能となり、予測精度の向上につながったという。
また、サイト遷移後の表示速度を向上させる取り組みとして、新たに画像ファイルの自動変換機能を組み込んだ。具体的には、画像ファイルを次世代フォーマットのAVIFやWebPなどに自動変換し、エンドユーザー端末に表示する機能だ。JPEGやPNGファイルを圧縮する場合に比べて画質の劣化を抑えつつ、ページの表示速度を高速化できる。
これらの取り組みによって、ページ遷移速度を示すFCP(First Contentful Paint)で平均33.5%の改善、SEOの寄与度が大きいCore Web Vitals(コアウェブバイタル)の指標「LCP」(Largest Contentful Paint)で19.1%の改善が見られたという。
ReproがRepro Boosterで狙うのは5000億円市場だ。その根拠について、代表取締役を務める平田祐介氏は「日本でCDNを導入しているサイト数は2万数千ある。月額20万円だとして、5000億円がサイト表示高速化に対する市場だ」と説明した。
ReproCNET Japanの記事を毎朝メールでまとめ読み(無料)
 データ統合のススメ
データ統合のススメ
OMO戦略や小売DXの実現へ
顧客満足度を高めるデータ活用5つの打ち手
 CES2024で示した未来
CES2024で示した未来
ものづくりの革新と社会課題の解決
ニコンが描く「人と機械が共創する社会」
 そのPC、本当に大丈夫?
そのPC、本当に大丈夫?
多要素認証でPCのセキュリティを強化!
DX時代のビジネスPCは顔認証で守る
 楽天が描く持続可能なEC市場の成長
楽天が描く持続可能なEC市場の成長
ユーザー利便性向上と物流課題の解決へ
楽天市場ができる貢献のあり方