


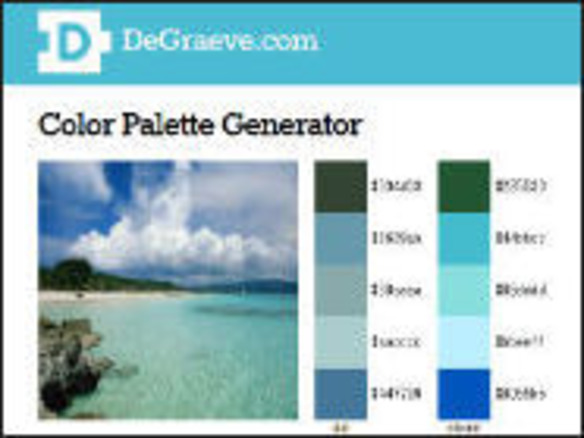
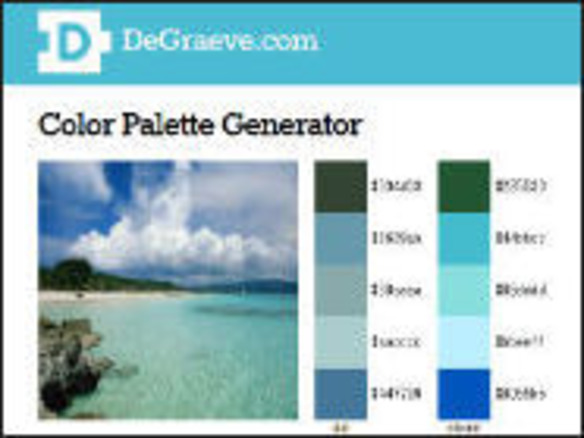
「Color Palette Generator」は、指定した画像に含まれるさまざまな色を抽出し、16進数のカラーコードで表示してくれるツールだ。画像の加工や背景色を指定するにあたり、特定のアイコンで使用されている色のコードを調べたい場合などに活用できる。
使い方は、サイトトップページの入力欄に画像のURLを入力し、ボタンをクリックするだけ。画像を構成するカラーが抽出され、「#FFFFFF」といった16進数のカラーコードで表示される。抽出される色の数は最大5色までで、もとの画像の中で使われている面積が広いほど優先的に表示される仕組みだ。あとは画像を参考にしながら必要な色のコードを探し、コピーして使えばよい。
これら5色に加えて、彩度を高めた場合のカラーコードも表示されるので、指定先の画像が写真でやや彩度が低めになっていても、適合するカラーをすばやく見つけられる。試した限りでは、JPG、GIF、PNGいずれの形式にも対応しているので、画像の形式が合わずに読み込めないといったこともないだろう。
ネックとなるのは、指摘できるのはあくまでURLを持った画像ファイル、つまりすでにクラウドにアップされている画像のみで、ローカルの画像を指定できないこと。いったん画像共有サイトなどにアップする方法を使えばこの制限は回避できるが、同種サービスである「colr.org」のようにローカルから直接アップロードできる仕組みがあれば、なお使いやすくなるだろう。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 ビジネスの推進には必須!
ビジネスの推進には必須!
ZDNET×マイクロソフトが贈る特別企画
今、必要な戦略的セキュリティとガバナンス
 誰でも、かんたん3D空間作成
誰でも、かんたん3D空間作成
企業や自治体、教育機関で再び注目を集める
身近なメタバース活用を実現する
 脱炭素のために”家”ができること
脱炭素のために”家”ができること
パナソニックのV2H蓄電システムで創る
エコなのに快適な未来の住宅環境
 CES2024で示した未来
CES2024で示した未来
ものづくりの革新と社会課題の解決
ニコンが描く「人と機械が共創する社会」