下記は、楽天トラベルにて被験者Eが沖縄ツアーを比較する視線の動きです。「ホテル一覧ページ→特定のホテルページ→ホテル一覧ページ」という行動を繰り返しています。青い点が上下左右に細かく揺れ動いていますが、これは何かを探す時の目の動きです。
被験者が探していたもの、それはツアー価格です。
ページ上部に価格が表示されていますが、彼女は「下に書かれたツアーがすべてこの価格なの?」というコメントをしています(よく見ると「沖縄かりゆしビーチリゾート」の価格であることが分かりますが、被験者には理解できていませんでした)。
楽天トラベルの「ANA楽パック」(パッケージツアー)では、まずホテルを選び、プランを選び、日付や人数、出発地を選んだ末に、やっと料金が分かる仕組みになっています。被験者Eは、これら一連の流れをすべてした結果、思っていた以上に金額が高く、結局行き先を考え直すことになってしまいました。「ここまでやったのに……」と、被験者Eはがっかりしてしまいました。
価格は旅行を決める際の大きな要因です。ページを何枚も遷移して、いくつもの選択をした挙句に「予算オーバー」では、ユーザーが大きなストレスを感じてしまいます。例えば「9万8000円〜1万9800円」 のように、早い段階で価格の幅を提示してあげることが重要です。
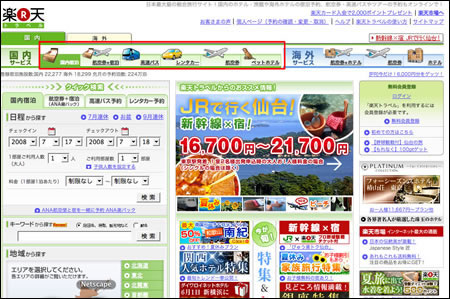
トップページにおいては、「行きたい場所」から選ぶユーザーと、「日付」から選ぶ被験者がおり、どちらの入口も活用されていることが分かりました。場所から選ぶユーザーに対して、楽天トラベルとじゃらんでは日本地図による入口を用意しています。Yahoo!トラベルではプルダウンで県名を選ぶような仕様になっていますが、「地図をクリックする方が視覚的、感覚的に選びやすい」という意見が多数でした。
トップから特集バナーをクリックしたユーザー(女性被験者2名)もいました。「旅行に行きたいけど、どこ行こうかな?」と考えている潜在顧客に対しては、このような入口も有効だということ分かります。
またYahoo!トラベルのナビゲーションにおいて、「航空券付きのツアーを選びたいが、どこを押したらいいのかすぐに分からなかった」というコメントが聞かれました。「国内航空券」「航空券+宿泊」「国内ツアー」など似たような文言がいくつもナビゲーションに並ぶと、ユーザーは直感的な判断が難しくなります。例えば、楽天トラベルのように文言の横にアイコンをつけることで、分かりにくさを軽減できます。
 図4:Yahoo!トラベル(上)と楽天トラベル(下)のナビゲーションの違い。画像中の赤枠は筆者が加えたもの。楽天トラベルのようにアイコンを付けると、ユーザーに分かりやすくなる(それぞれの画像をクリックすると拡大します)
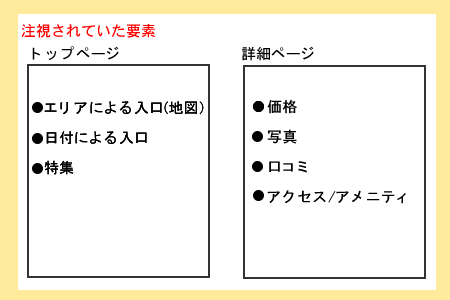
図4:Yahoo!トラベル(上)と楽天トラベル(下)のナビゲーションの違い。画像中の赤枠は筆者が加えたもの。楽天トラベルのようにアイコンを付けると、ユーザーに分かりやすくなる(それぞれの画像をクリックすると拡大します) 図5:被験者がよく見ていた要素
図5:被験者がよく見ていた要素上記は、今回のテストに基づき注視されていた要素をまとめたものです。旅行は、高額商品にも関わらず購入前に実物を見ることができません。そのため口コミ情報はどのユーザーも真剣に閲覧しており、これは予想通りの結果でした。
必要要素としてまとめると然るべきという結果ですが、写真の質を上げる、写真の枚数を増やす、アメニティ情報(「荷物を多くしたくないので寝巻がないところは嫌だ」というコメントあり)や周辺情報(駅から遠いのか、観光地までの時間は徒歩で何分なのか、など)の詳細を伝えるなど、小さなことですが細かい配慮がコンバージョンに大きく寄与するといえます。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 CES2024で示した未来
CES2024で示した未来
ものづくりの革新と社会課題の解決
ニコンが描く「人と機械が共創する社会」
 誰でも、かんたん3D空間作成
誰でも、かんたん3D空間作成
企業や自治体、教育機関で再び注目を集める
身近なメタバース活用を実現する
 脱炭素のために”家”ができること
脱炭素のために”家”ができること
パナソニックのV2H蓄電システムで創る
エコなのに快適な未来の住宅環境
 データ統合のススメ
データ統合のススメ
OMO戦略や小売DXの実現へ
顧客満足度を高めるデータ活用5つの打ち手