アシアル株式会社(本社:東京都文京区、代表取締役:田中正裕、以下アシアル)は、本日、HTML5モバイルアプリ用UIフレームワークOnsen UI 2の正式版を公開したことをお知らせします。
2014年2月のOnsen UIの正式リリース以降、大変多くのHTML5モバイルアプリ向けに採用され、Onsen UIを用いて開発されたアプリはこれまでに累計で1億台以上のモバイル端末上に配布されています。
この度、アシアルは、Android向けのマテリアルデザインなどの新しいモバイルUIデザインの出現や、JavaScriptアプリケーションフレームワークの多様化に対応するため、Onsen UIのメジャーバージョンアップ版であるOnsen UI 2を公開いたしました。
Onsen UI 2は、素のJavaScriptの他、AngularJS、Angular 2、React、Vue.js、Meteorといったメジャーなアプリケーションフレームワークを広くサポートしています。
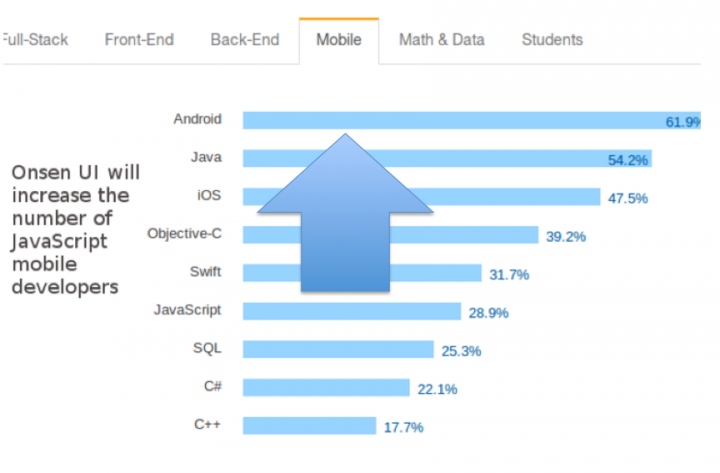
StackOverflowによると、JavaScriptは、フルスタック開発、フロントエンド開発、バックエンド開発など各カテゴリでは現在最も人気のある開発言語になっています。一方モバイル開発においてはJavaやObjective-C、Swiftといった各モバイルOS向けのネイティブ開発言語に次ぐ位置づけにとどまっています。Onsen UI 2は今後モバイル開発者がJavaScriptを使い始める大きな原動力になります。
[資料: リンク ]
Onsen UIを用いたJavaScriptによるモバイルアプリ開発は、従来型のJavaやSwift / Objective-Cなどを用いたネイティブ開発に比較して、開発者にとっての学習コストを劇的に低減させ、モバイルアプリ開発者不足の問題を解消します。
Cordovaプロジェクトの創始者のBrian LeRouxはOnsen UI 2のリリースに関して次のようなコメントを寄せています。「スタイリッシュかつ使い勝手の良いUI構築のためのツールは、モバイルアプリの開発環境では非常に重要なポイントとなります。また、モバイルWebの世界では非常に多様化した技術が使われ、開発者はそれに追いつく必要があります。このような中、Onsen UIのようなJSフレームワーク非依存のUIフレームワークは、開発者がモバイルアプリを開発する上での大きな助けとなるでしょう。」
Onsen UI 2は、Onsen UI公式サイト リンク (英語サイト)から入手できます。
Onsen UI 2.0の主な特徴
・オープンソースソフトウェアとして配布
・Web標準のWeb Componentsをベースとして提供
・各種JavaScriptアプリケーションフレームワークとの併用が可能
・フラットデザイン(iOS)に加えて、マテリアルデザイン(Android)に対応した豊富なUIコンポーネントを
提供
[資料: リンク ]
・端末OSの自動判定によるUI切り替え機能を搭載
・モバイルWebアプリ、HTML5ハイブリッドアプリ(Cordova / PhoneGap)、プログレッシブWebアプリ等
に対応
アシアルについて
国内PHP市場の黎明期の2002年に創業し、国内を代表するような大手企業から中堅企業のWebシステムをPHPで開発してきました。また、近年HTML5分野での研究開発に力を入れており、HTML5ハイブリッドアプリ開発環境「Monaca」などの開発ツールを国内外の開発者に提供しています。この様な取り組みが評価をされ、2014 Red Herring Top 100 Asia、Red Herring Top100 Global、モバイルプロジェクト・アワード2014モバイルプラットフォーム・ソリューション部門で優秀賞を受賞しています。
アシアル公式サイト:リンク
※記載された社名および製品名/サービス名は各社の商標または登録商標です。
本件に関するお問い合わせ先
アシアル株式会社 広報担当 塚田亮一
TEL:03-5875-6862、FAX:03-5875-6216、メール:pr@asial.co.jp

御社のプレスリリース・イベント情報を登録するには、ZDNet Japan企業情報センターサービスへのお申し込みをいただく必要がございます。詳しくは以下のページをご覧ください。