


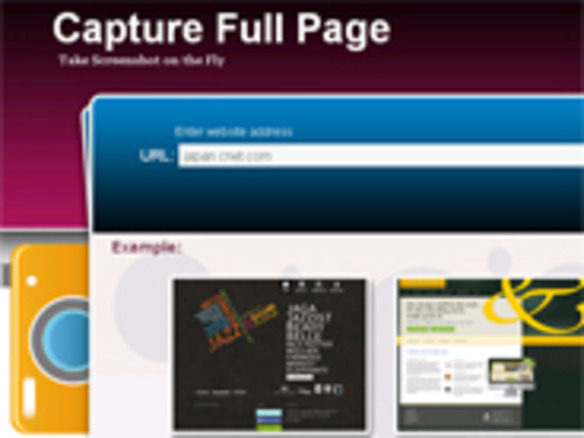
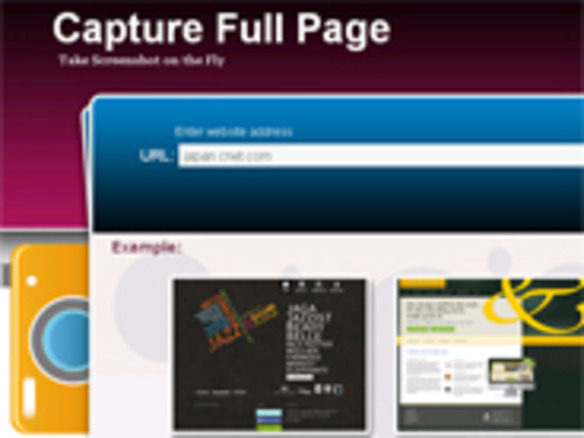
「Capture Full Page」は、その名の通り、ウェブページ全体をキャプチャできるウェブサービスだ。URLを入力してボタンを押すだけで、スクロールが必要なウェブサイトのスクリーンショットを継ぎ目のない1枚の画像で取得できる。
オンラインでスクリーンショットを取得できるウェブサービスはいくつかあるが、全画面のキャプチャに対応しなかったり、日本語に対応せず文字化けするケースも少なくない。本サービスはブラウザ上でスクロールしなければ表示できないページの下部についても、1枚の画像で取得できる。用途に応じてこれらスクロールキャプチャと、上部のファーストビューのみのキャプチャを切り替えられるのも便利だ。
またレイアウトの再現性もかなり高く、日本語が文字化けすることもほとんどない。FlashやJavaScriptが読み込まれずに画像の一部が欠けたり、またログインが必要なサイトに対応しないといったウェブサービス特有のデメリットはあるものの、見た目がオリジナルとかけ離れていて使い物にならないといったことはまずない。サイトの全体像をプレゼン資料に貼り付ける目的でキャプチャしたり、保存用にスクリーンショットを撮るといった用途にうってつけだ。
使い方は簡単で、トップページ上部にあるフォームに対象サイトのURLを入力して「Take Screenshot」をクリックするだけ。しばらく待つとサムネイルが表示されるので、サイズを選んで「View」ボタンを押せば、指定のサイズでスクロールキャプチャした画像が表示される。あとは右クリックでローカルに保存するだけだ。
サイズは幅1280ピクセルから320ピクセルまでの5種類と、アイコン用のスモールサイズの計6種類が用意される。原寸で取得したければ幅1280ピクセル、サムネイルとしてプレゼン資料やウェブサイトに掲載するのであれば幅640や320ピクセルの画像を選んで保存すればよい。
進捗表示がわかりづらくやきもきさせられる場合が若干あるのと、取得する画像サイズが大きい場合にサイトのレスポンスが悪くなる場合があるのが玉にきずだが、この手のサービス特有の現象で、致し方ないところだろう。ローカルで動作するキャプチャソフトが利用できない環境において、ビジネスユースから私用まで、さまざまな用途で活用できるサービスだ。
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 脱炭素のために”家”ができること
脱炭素のために”家”ができること
パナソニックのV2H蓄電システムで創る
エコなのに快適な未来の住宅環境
 ビジネスの推進には必須!
ビジネスの推進には必須!
ZDNET×マイクロソフトが贈る特別企画
今、必要な戦略的セキュリティとガバナンス
 誰でも、かんたん3D空間作成
誰でも、かんたん3D空間作成
企業や自治体、教育機関で再び注目を集める
身近なメタバース活用を実現する
 CES2024で示した未来
CES2024で示した未来
ものづくりの革新と社会課題の解決
ニコンが描く「人と機械が共創する社会」