人気マイクロブログサイトのTwitterが米国時間9月18日、ウェブサイトのインターフェースを変更した。新しくなったタブ、新しいデザインカスタマイザ、バックエンドで動くAjaxが、今回のリリースの大きな特徴になっている。
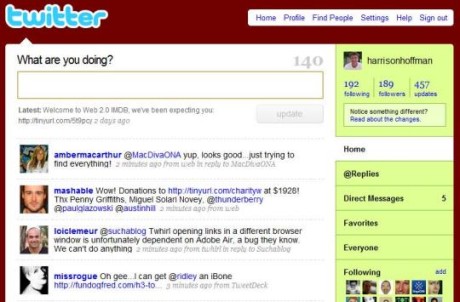
最も注目に値するユーザーインターフェースの変更は、小さなタブがタイムラインの上から右側のサイドバーに移動したことだ。サイドバーに移動したことで、スペースが大きくなり、クリックしやすくなっている。また、「following」「followers」「updates」の各ステータスがページの上部に移動され、拡大されたため、自分のフォロワーの数が一目でわかる。
また、Twitterのブログには、従来の場所ではスペースに制限があったため、将来のタブのスペースを確保するためには、タブを端へ移動する必要があったと書かれている。Twitterからは、これらの新しいタブにどのような機能が組み込まれるのかについての説明はないが、今回のアップデートでこれまであったTwitterの検索ボックスがなくなったため、Summize(現在のTwitter Search)が組み込まれる可能性がありそうだ。
機能面での最も重要な変更は、「Home」「@Replies」ページへのAjaxの追加だ。Ajaxが実装されたことで、ページ全体をリロードする必要なく、タイムラインの項目を更新できるようになる。これにより、ロード時間が短くなり、ページのリロードによる帯域幅の消費を削減できる。
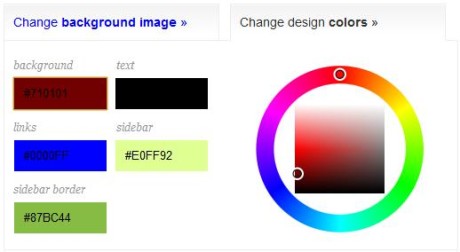
また、今回のリリースでは、カラーホイールを使ってTwitterのプロフィールの色を変更できる、新しいデザインカスタマイザが導入された。これまではカラーコードを入力して、思った通りの色が表示されるよう願っていたのだが、今後はこのページで色を変更すると、リアルタイムで反映されるようになる。この機能の実装はすばらしく、これまでよりもずっと簡単に魅力的なプロフィールを作成できる。
新しいAjax機能もすばらしいが、今回のアップデートは実にセンスが良い。18日に追加された主な機能を実際に目にしたわけでないが、今回のデザイン変更は、Twitterがまもなく実施すると約束した、将来の大規模なアップデートへの道を開いた。
 インターフェースを新しくしたTwitter
インターフェースを新しくしたTwitter
 Twitterの新しいデザインカスタマイザ
Twitterの新しいデザインカスタマイザ
この記事は海外CNET Networks発のニュースをシーネットネットワークスジャパン編集部が日本向けに編集したものです。海外CNET Networksの記事へ
CNET Japanの記事を毎朝メールでまとめ読み(無料)
 脱炭素のために”家”ができること
脱炭素のために”家”ができること
パナソニックのV2H蓄電システムで創る
エコなのに快適な未来の住宅環境
 ビジネスの推進には必須!
ビジネスの推進には必須!
ZDNET×マイクロソフトが贈る特別企画
今、必要な戦略的セキュリティとガバナンス
 誰でも、かんたん3D空間作成
誰でも、かんたん3D空間作成
企業や自治体、教育機関で再び注目を集める
身近なメタバース活用を実現する
 データ統合のススメ
データ統合のススメ
OMO戦略や小売DXの実現へ
顧客満足度を高めるデータ活用5つの打ち手